GENSENの検索機能はとても便利な物で、サイトを見に来てくれた人に使われやすい物です。
私自身も実際に別のサイトでGENSENを使用していますが、全体PV数の3分の1近く検索ページが占めている時があります。
その為、GENSENとインフィード広告はとても相性が良さそうに見えます。
しかしこのテーマには
「インフィード広告を追加する機能」
が付いていません。
そこで今回はインフィード広告を簡単に追加する方法を紹介していきます。
設置したい方は是非参考にして下さい。
インフィード広告を簡単に追加する方法!
アドセンス設置プラグイン「Ad Inserter」を使う!

こちらは数多くあるアドセンス設置プラグインの中でも多機能な物として有名です。
このプラグインを使う事で簡単にインフィード広告を設置する事が可能です。
ちなみにテーマによっては相性が悪く不具合が出る場合もありますが、私自身GENSENで使用していて不具合は出ていません。
その為、GENSEN使用サイトであれば安心して使えます。
(自分好みに改造してしまっている場合は不具合が出る可能性があります。)
しかしこちらのプラグインは初めて使う方からすると全て英語なのもあり、使い方がわかりにくいです。
なので次の項目から広告を設置する方法を解説していきます。
「Ad Inserter」の使い方!
まずは広告コードの貼り付け!

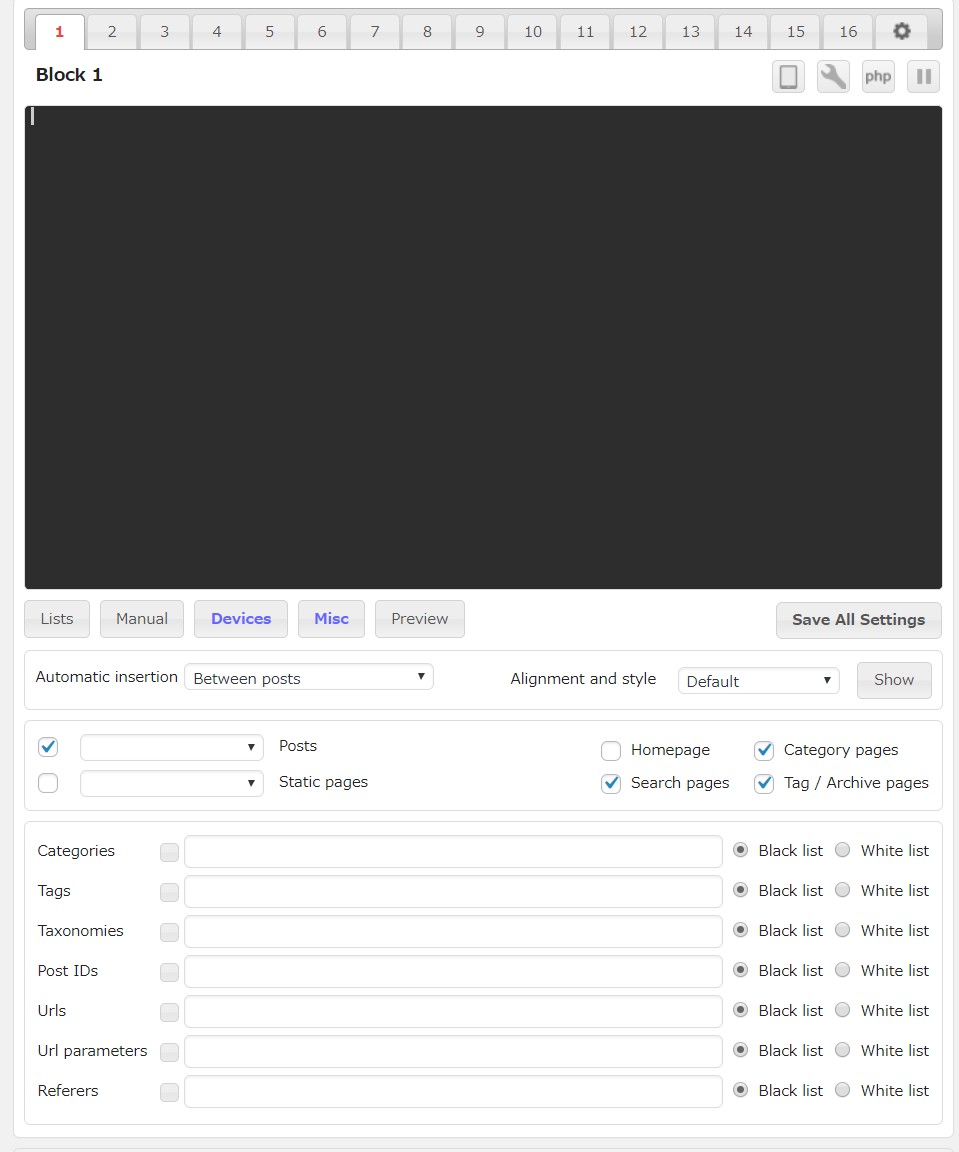
上の画像がこのプラグインの設定画面になります。
まずはインフィード広告のコードを黒い枠の中に打ちます。
ちなみに上部分に1から16の数字がありますが、これは16種類の広告を設定できるという事です。
デフォルトでは1の部分になっているのでそのまま打ち込んでいきましょう。
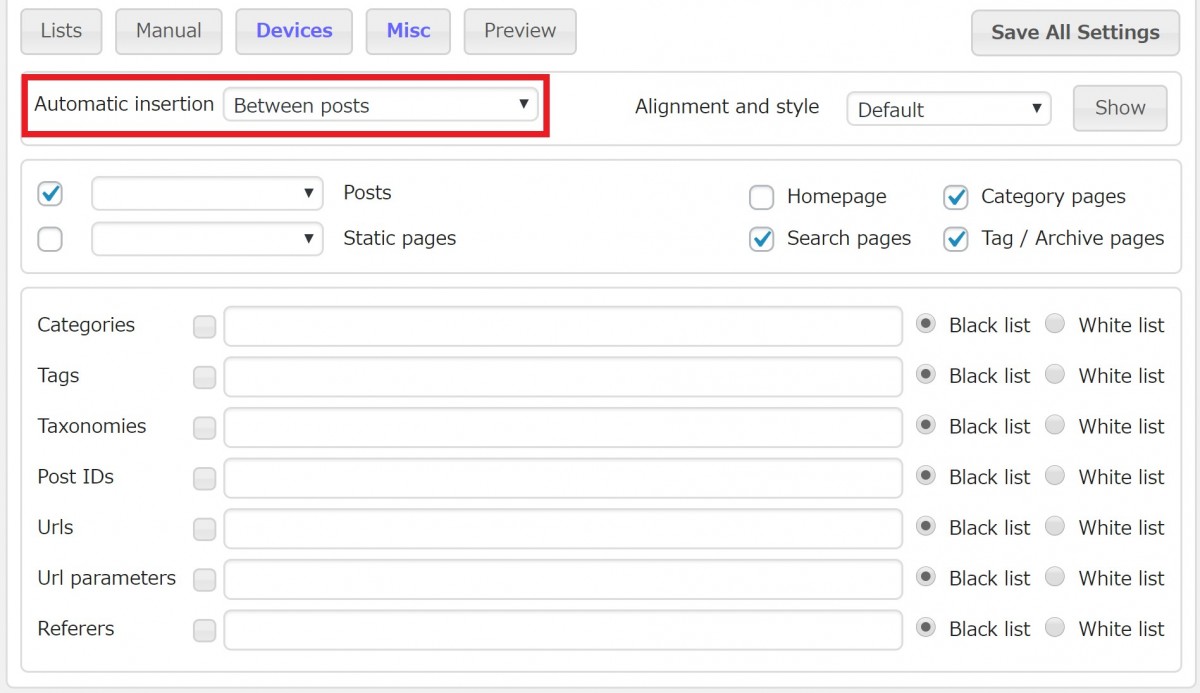
Automatic insertionの変更!

赤枠で囲っている部分はデフォルトの状態だと「Disabled」になっています。
ここを上画像の様に「Between posts」へ変更します。
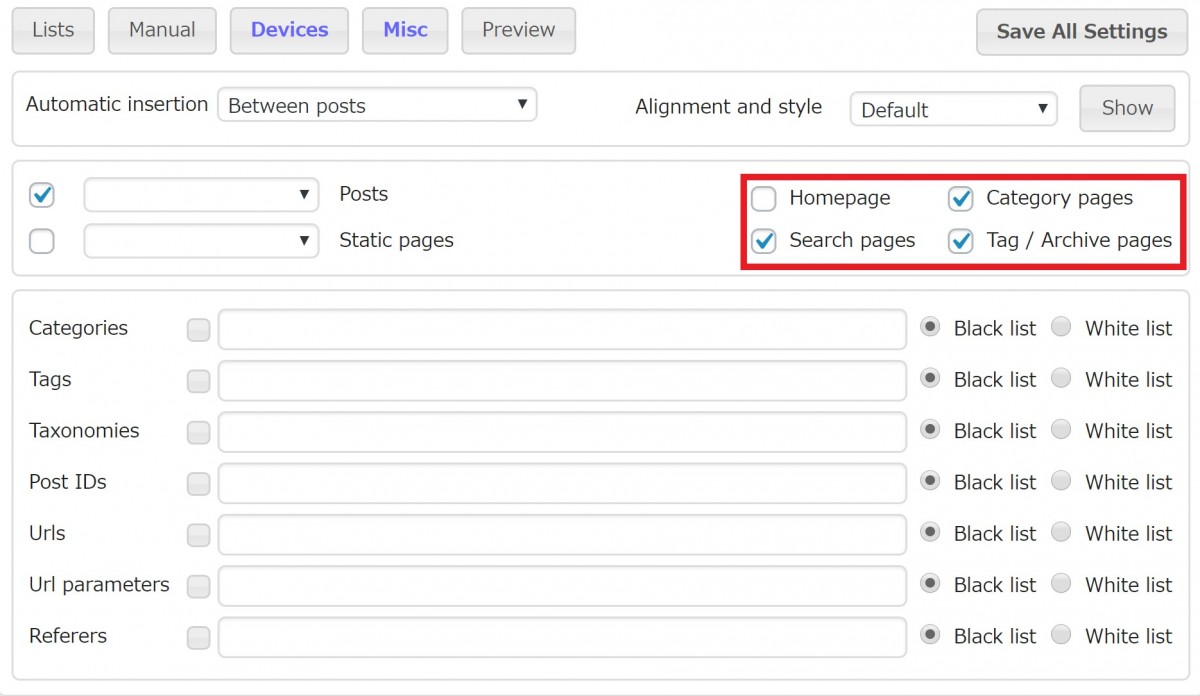
表示させるページタイプの指定!

次に赤枠で囲っている部分を設定します。
検索ページにインフィードを入れたいのであれば「Search pages」だけにチェックすれば大丈夫です。
ただカテゴリーとタグページに表示しない理由も無いので、私自身は三つにチェックを入れています。
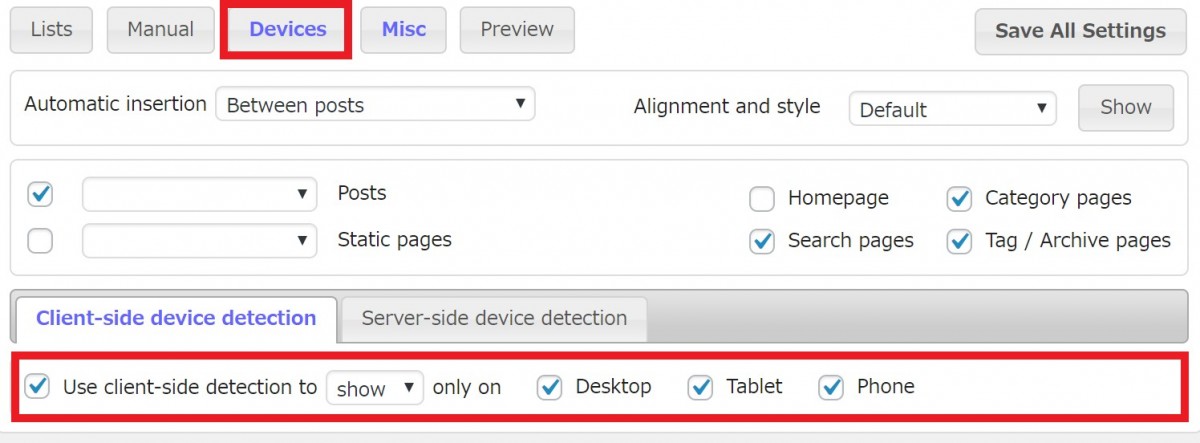
表示させるデバイスの指定!

デバイスの設定については赤枠で囲んでいる「Devices」をクリックすれば表示できます。
表示された項目にはデフォルトだと一つもチェックが入っていません。
まずは「Use client-side detection to show only on」にチェックを入れて、その後広告を表示させたい機材にチェックを入れます。
ちなみにGENSENのページではPCとスマホに同じインフィードを表示させてもレイアウト崩れは起きていないので、私自身は全てチェックを入れています。
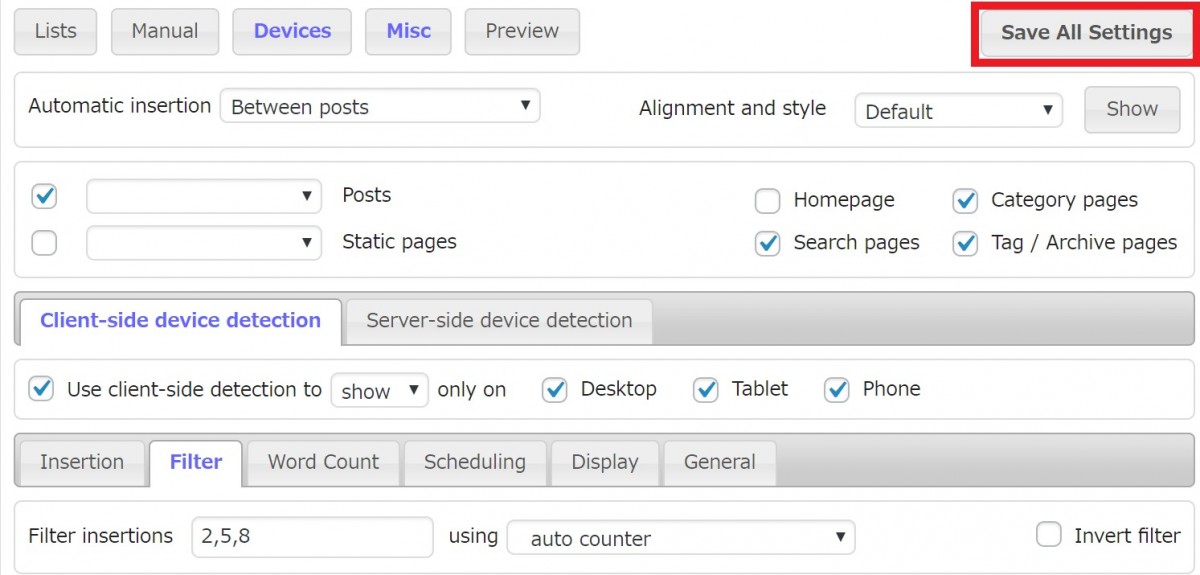
表示させる場所と数の指定!

数と場所の指定については「Misc」をクリックして表示される項目の「Devices」をクリックします。
ここに表示された「Filter insertions」の項目に表示させたい順番を打ち込むことで設定が可能です。
例えば上画像の様に「2,5,8」と入力すれば
「上から3番目」
「上から7番目」
「上から11番目」
の三つの広告が表示されることになります。
自分にとって丁度良い箇所を探しながら設定していきましょう。
設定出来たら保存を忘れずに!

最後に赤枠で囲んでいる「Save All Settings」をクリックして保存完了です。
保存せずに閉じてしまうとまたやり直さなくてはならなくなるので気を付けて下さい。
