「Grazioso」はシンプルで綺麗なデザインを持つワンカラムのテーマです。
また他のテーマではあまり見られない独特なアニメーションが多数あります。
このシンプルさとアニメーションによって洗練された完成度の高い見た目が印象的です。
加えてサイト作りを簡単に行える機能もあり、初心者の方でもテーマの導入がしやすくなっています。
その為、手軽に完成度の高いワンカラムのサイトを作りたい方にピッタリです。
この記事ではそんな「Grazioso」の特徴やメリットとデメリットについて解説するので是非参考にして下さい。
ちなみに今回はテスト用テーマを使う機会を頂けたので、実際の使用感も混ぜながら紹介していきます。
Graziosoの優れた特徴!
ワンカラムデザイン
「Grazioso」はサイドバーを表示させないワンカラム形式のテーマです。
サイドバーを表示させないことによって表示されるのはコンテンツだけとなり、他の項目に目移りする事がありません。
これによって見に来てくれた方は記事だけに集中することになり以下のようなメリットが生まれます。
ワンカラムによるメリット!
- 最後まで読まれやすくなる
- 滞在時間増加
- 記事内のリンク、広告のクリック率増加
この様なメリットがあるので、一つの物の売り上げや広告収入を伸ばすためのサイト作りにぴったりなテーマです。
フラットデザインに対応!
フラットデザインとは?
- 余分な装飾を無くしたシンプルなデザイン!
- 立体的要素を無くした平面的デザイン!
フラットデザインの大きな特徴として上の二つが挙げられます。
この2点を見ると「地味なデザイン」とマイナスに感じられる方もいるかもしれません
しかしこのシンプルさによって生まれるメリットが存在します。
と言うのも、
「装飾が多く、影などのエフェクトが付いて立体感MAX」
な外見だとスマホの小さい画面では見にくくなる可能性があります。
それだけでなく表示する機材によっては文字の配置が変わり、デザイン崩れが起きるかもしれません。
対してフラットデザインでは
「PCでもスマホでも同じ見やすさを維持できる!」
と言うメリットが生まれるのでサイト閲覧者の為のサイト作りがしやすいです。
パララックス効果に対応!
パララックス効果とは?
視差効果の事。
背景画像を異なる層に異なる速度でスクロールさせる。
これについては公式ページを見て頂くのがわかりやすいです。
ちなみに公式サイトでは緑と青の背景画像にパララックス効果が使われています。
Graziosoのパララックス効果ではページの下層部分に画像を入れて、大きな背景が隠れているような演出です。
これによって他のサイトとは一味違う印象を与えられます。
パララックス効果に対応しているテーマは少ないので、これに対応しているのはGraziosoの大きなメリットです。
独特なjQueryアニメーション!

初めてGraziosoのデモサイトを見て思ったのがこの点です。
アニメーションを取り入れているテーマは多いですが、他のテーマではあまり見られない動きがあるように感じられました。
その為、他のサイトとは一味違った動きを付けたいという方にとても向いています。
ちなみに設定方法についてもGrazioso専用ウィジェットで簡単に出来るので、プログラミングがわからない方でも安心です。
良かった点!
基本的に文章を入力するだけで作り込める!

Graziosoはアニメーションが豊富で完成度の高いサイトに見えるので、その設定をするのが難しそうに感じるかもしれません。
しかし実際触ってみると、それらの設定はとても簡単でした。
このテーマはウィジェットを並べてページを作り込む物となっており、アニメーションなどが設定されたオリジナルウィジェットが用意されています。
そしてそのウィジェットに表示させたい文章を打ち込むだけでデモサイトの様な見栄えの良いページに出来ます。
推奨プラグインがまとめてインストール出来る!
推奨プラグイン
- Black Studio TinyMCE Widget
- Contact Form 7
- Fixpage TitleBackground
- Jetpack by WordPress.com
- Responsive Mailform
- SiteOrigin Panels Page Builder
- WP Smart Shortcode
- Widget Importer & Exporter
このテーマを使用する場合は上記8種類のプラグインを入れる事が推奨されています。
しかしこれらはわざわざ自分で検索しなくても、推奨プラグインをまとめてインストールする機能が備わっています。
これによって最初のセットアップの手間が大幅に短縮されるのでとても良かったです。
その為、手っ取り早くサイト作成を済ませたいという方に向いています。
すぐにデモサイトと同じ作りに出来るデータが付属される!
Graziosoを購入すると付属されるデータの中に「Grazioso_demofile.wie」と言うファイルが付属してきます。
このファイルを上で紹介した推奨プラグインの1つ「Widget Importer & Exporter」を利用してインストールする事で、全く同じサイトを作る事が可能です。
後は文章と画像、必要であればカラーを自分好みに変えるだけで済むので、最初のセッティングに掛ける時間を大幅に短縮できます。
加えて完成度の高いデモサイトのデザインをすぐに使えるのも良い点です。
ちなみにこのデータで作られるデザインは「デモサイト1」と同じものになります。
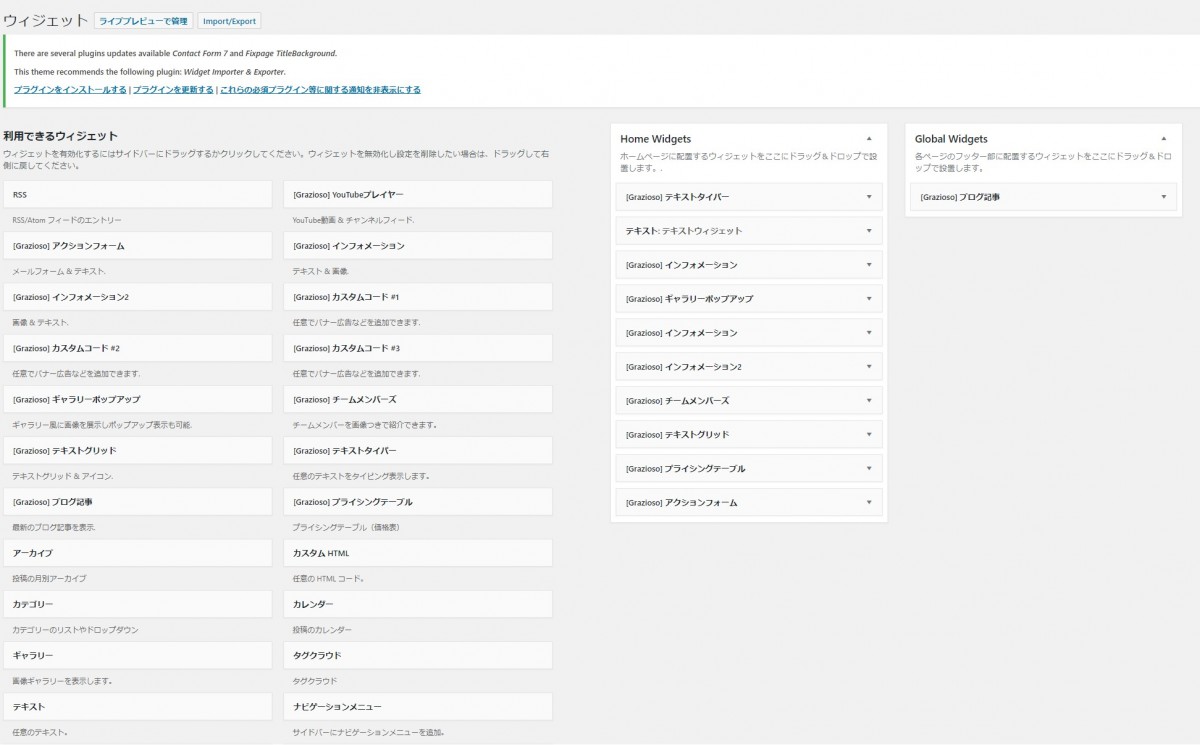
ウィジェット配置がすっきりしていて管理しやすい!

このテーマではウィジェットの設置個所が2つしかありません。
ちなみに配置については以下の通りです。
Home Widgets = ホームページに設置されるウィジェット
Global Widgets = 各ページのフッターに設置されるウィジェット
これだけになっているので、設置したい順番にウィジェットを積み上げるだけで作る事が出来ます。
気になった点!
CTA機能が無い!
ページ下まで読まれやすいワンカラムのテーマとCTAはとても相性が良いです。
その為、ワンカラムテーマにはCTAを簡単に作れる機能が付いている物が多く、細かい統計情報が取れる物まであります。
それらに対してGraziosoではCTA機能がありません。
しかし自由に書き込みが出来る「カスタムコード」や「ビジュアルエディター」などのウィジェットでCTAを作る事は出来ます。
その為、1からCTAを作るのが難しいと感じる方は不便に感じるかもしれません。
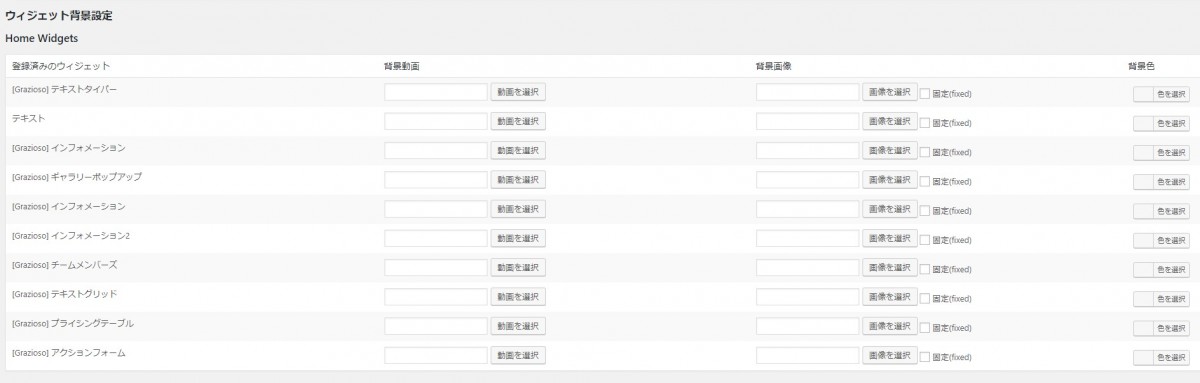
ウィジェットに画像を設定するときは画像URLを打たなくてはならない!

ウィジェットの背景などに画像を設定する場合は記事編集の様に、メディアから直接入れる事は出来ません。
設定するにはその画像のURLを上画像の空欄部分に入れる必要があります。
その為画像を入れる時は、
1,メディアを開く
2,入れたい画像のURLをコピー
3,背景設定画面でURLを貼り付け
と少し面倒な手順を踏む事になります。
その為、頻繁に背景画像を切り替える方は不便に感じるかもしれません。
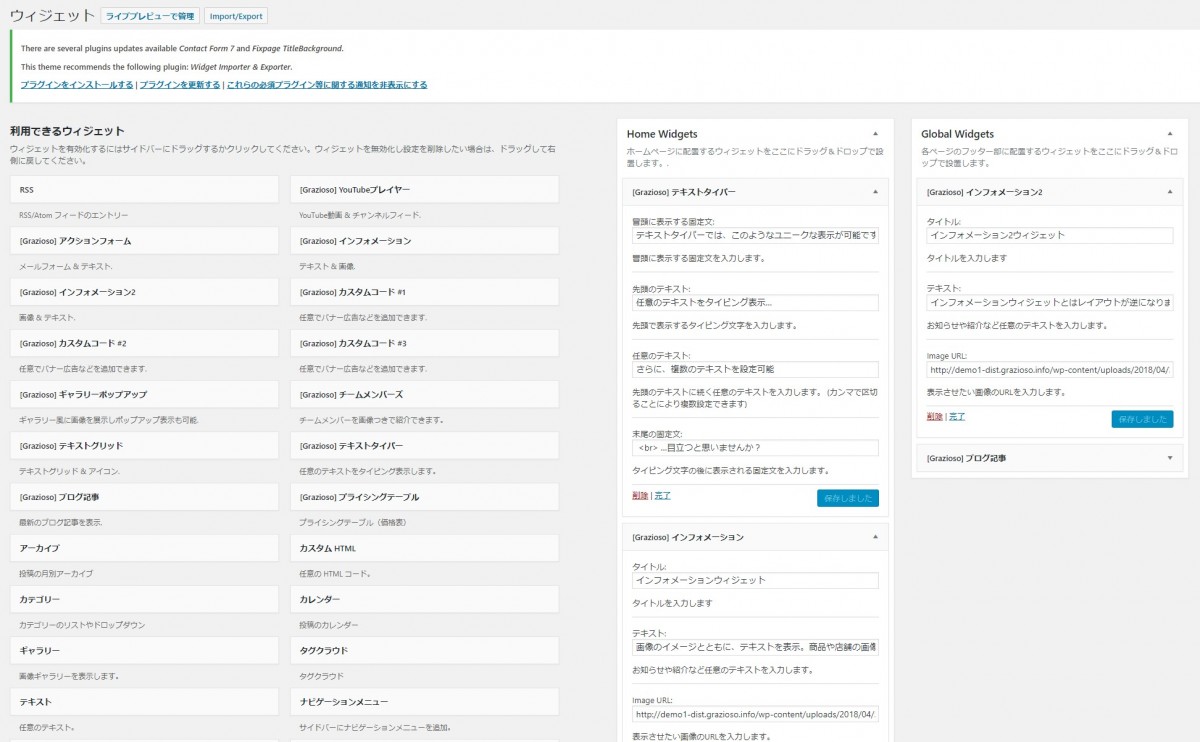
「SiteOrigin Panels Page Builder」は慣れていないと使いにくい!

「SiteOrigin Panels Page Builder」と言うのはウィジェットを使って記事編集を出来る様にするプラグインです。
その為、最近ワードプレス自体に実装された「Gutenberg」の様な作り方になります。
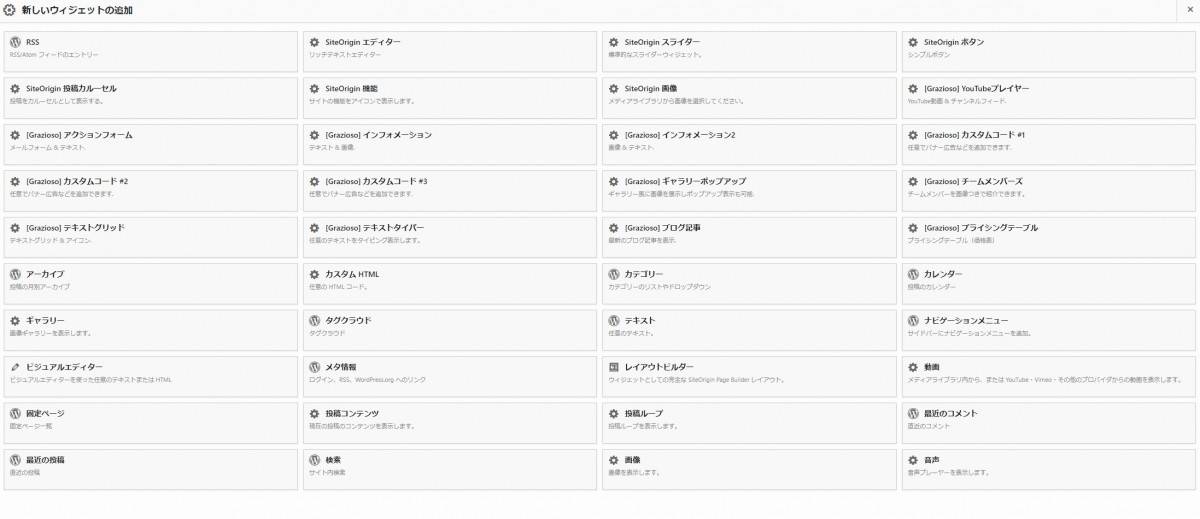
上画像が使えるウィジェットとなっており種類が多彩です。
これを使う事で直感的に自由度の高い記事が作れますが、現在まで普通の記事編集を使い続けている自分からすると使いにくく感じました。
なので今まで普通のエディターに使用している方からすると、慣れるまで時間が掛かる可能性があります。
ただし使いこなせればこちらのデモサイトのページの様なデザインに出来ます。
その為慣れてしまえば「SiteOrigin Panels Page Builder」はメリットになります。
また今までワードプレスを使ったことが無い方からするとこの点は問題ないかもしれません。
ブログ記事作成がやりにくい!

上で書いた「SiteOrigin Panels Page Builder」を使わなくてもブログ記事は書くことが出来ます。
しかしGraziosoはワンカラムのトップページに優れたテーマになっている事もあり、普通のブログとしての運用には向きません。
特にブログ記事ページについては使いにくいです。
使いにくい要素としては以下の点が挙げられます。
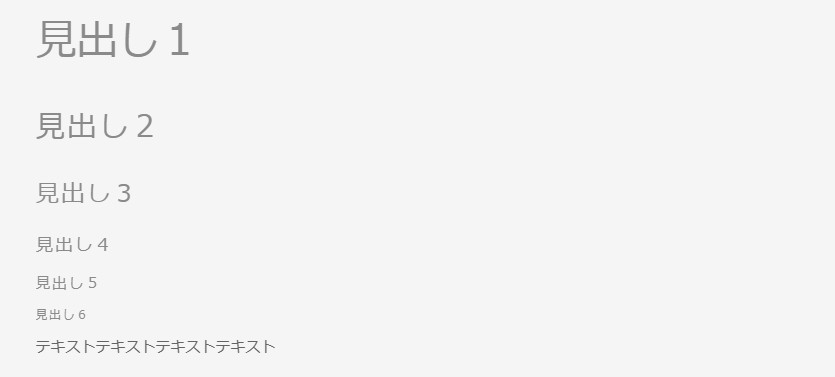
見出しにデザインがされていない!

フラットデザインとなっているので見出しのデザインは何もなく、上画像の様に文字のサイズが違うだけになっています。
特に見出し5と見出し6は普通のテキストよりも小さくなっているので使いにくいです。
その為、見出しによってメリハリを付けた記事を書きたい方は不便に感じるかもしれません。
アイキャッチ画像のサイズに気を付ける必要がある!
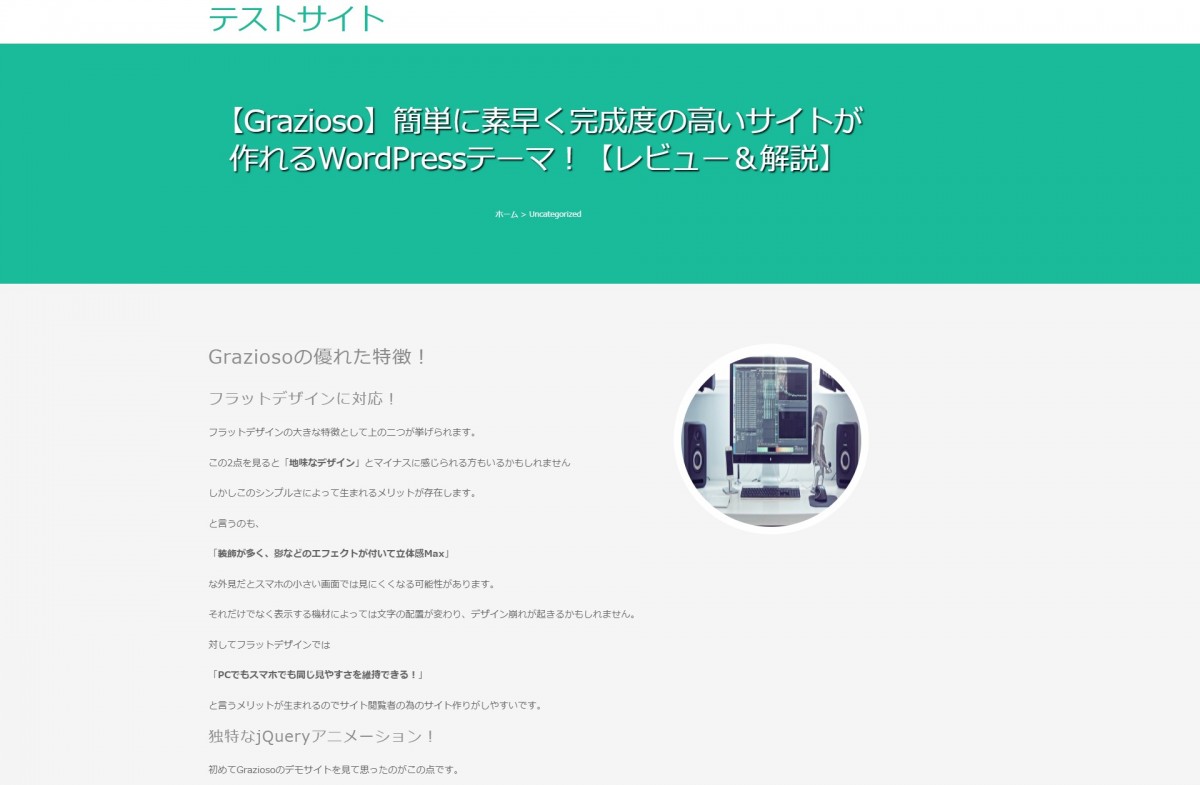
このテーマのアイキャッチ画像は記事本文の右側に丸く表示されます。
しかしここに表示される画像は大きすぎると丸く圧縮されるような形で表示されてしまいます。

元の画像

アイキャッチ表示時
この様になっているのでアイキャッチ画像付きの記事を多く書いてきたサイトでGraziosoに切り替えると見栄えが悪くなってしまいます。
また新しく作る記事に対しても、画像のトリミングなどをしてからアイキャッチに設定する必要があるので、少し面倒に感じるかもしれません。
1つのサイトでしか使えない!
http://grazioso.info/のキャプチャー画像
このテーマはライセンス制となっているので、通常の19,800円の方を購入した場合は1つのサイトでしか使えません。
複数のサイトで使いたい場合は無制限ライセンスの方を購入する必要があります。
しかし無制限ライセンスの価格は通常の2倍以上の価格でとても高額です。
その為複数のサイトで使用したいと考えている方は気を付けて下さい。
まとめ!(こんな方におすすめ!)
こんな方におすすめ
- デザインがとても良いテーマを探している方!
- 簡単に完成度の高いサイトを作りたい方!
- 装飾が少なくシンプルなフラットデザインが良い方!
- パララックス効果が欲しい方!
- 普通のブログではなく企業や商品などの紹介ページを作りたい方!
Graziosoの一番のメリットとしては見栄えの良さと、それを素早く作れる点が挙げられます。
その為、手間を掛けずにシンプルで綺麗なサイトを作りたい方にとてもおすすめです。
一方、記事編集については少し使いにくい部分があります。
またワンカラムでもあるので、記事をバンバン書いていく普通のブログとして使うのにはあまり向いておらず、少し用途が限定されるテーマと言えます。
なので、
「ワンカラム」
「フラットデザイン」
「パララックス効果」
「ハイレベルなデザインが簡単に作れる」
これらの要素が魅力に感じる方にはとてもおすすめなテーマです。