TCDテーマ「GENSEN」を使用しているサイトを紹介していきます。
このテーマの一番の魅力は検索機能ですが、TCD製テーマらしいデザイン性の高さも魅力の1つです。
その為どのサイトもデザインが良く、検索機能と相まって見やすく作られていました。
ちなみに全部で50サイト近く見つけましたが、今回はその中でも「GENSENを使いこなされている見やすいサイト6つ」に絞って紹介しています。
GENSENを使用するとどんなサイトが作れるのか気になる方は是非参考にして下さい。
GENSEN使用サイト紹介!
まずは公式デモサイト!
公式のデモサイトではトラベル系のポータルサイトをイメージして作られています。
デモサイトと言うこともあって全てのウィジェットを使ってトップページが作られていますね。
これらのウィジェットのデザインと配置バランスがとても良く、落ち着いた高級感あるサイトと言う印象を受けます。
しかしそんな完成度の高いデザインですが、実は用意されているウィジェットを上から順に並べて配置するだけで全く同じデザインにする事が可能です。
なのでGENSENはワードプレス初心者の方でも使いやすいテーマとなっています。
オトメラボ
http://otomelab.com/のキャプチャー画像。
乙女系ゲーム・アニメなどの情報サイトです。
個人的に今回見つけられたサイトの中で一番デザイン性が高いと思いました。
トップページに表示できるウィジェット類を余すことなく使用されていて、レイアウトもばっちりで見栄えがとても良いです。
「GENSENデモサイト」はトラベル系ポータルサイトで落ち着いたデザインでしたが、このサイトの様にカラーや画像が違うだけでとても明るい雰囲気になりますね。
なのでアニメ、ゲーム系のサイトを作りたい方にも向いています。
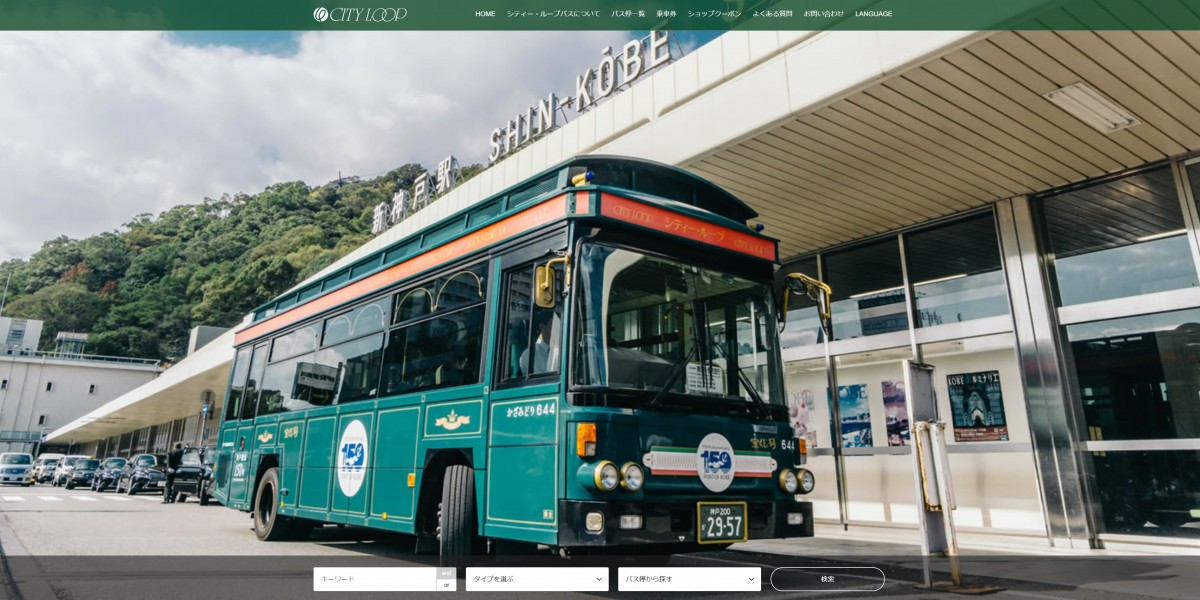
CITY LOOP
https://kobecityloop.jp/jp/のキャプチャー画像
こちらもトップページを開くと大きな画像が表示されてインパクトがあります。
またスライドするスパンが短めに設定されていて様々な街の背景が見れます。
トップページのウィジェットも色々使われてメリハリがあるので記事を探しやすいです。
その他こちらのサイトは外国語表示にも対応しているので、英語などのサイトでGENSENを使うか検討中の方は特に参考となるかもしれません。
東京湾岸スタイル
https://plus-ts.net/のキャプチャー画像
東京湾岸エリアのポータルサイトです。
こちらもトップページを開くと大きな画像が表示されてインパクトがあるのとスライドもさせています。
一段目では恐らくフリースペース(通常の記事投稿の様に自由に書けるウィジェット)を利用して、画像リンクを貼っています。
これで用意されているウィジェットでは表示出来ない様なデザインにされていますね。
その他もバランス良くウィジェットを配置していてとても見やすいです。
この様に記事投稿と同じ感覚でウィジェットが作れるのもGENSENの魅力だと思います。
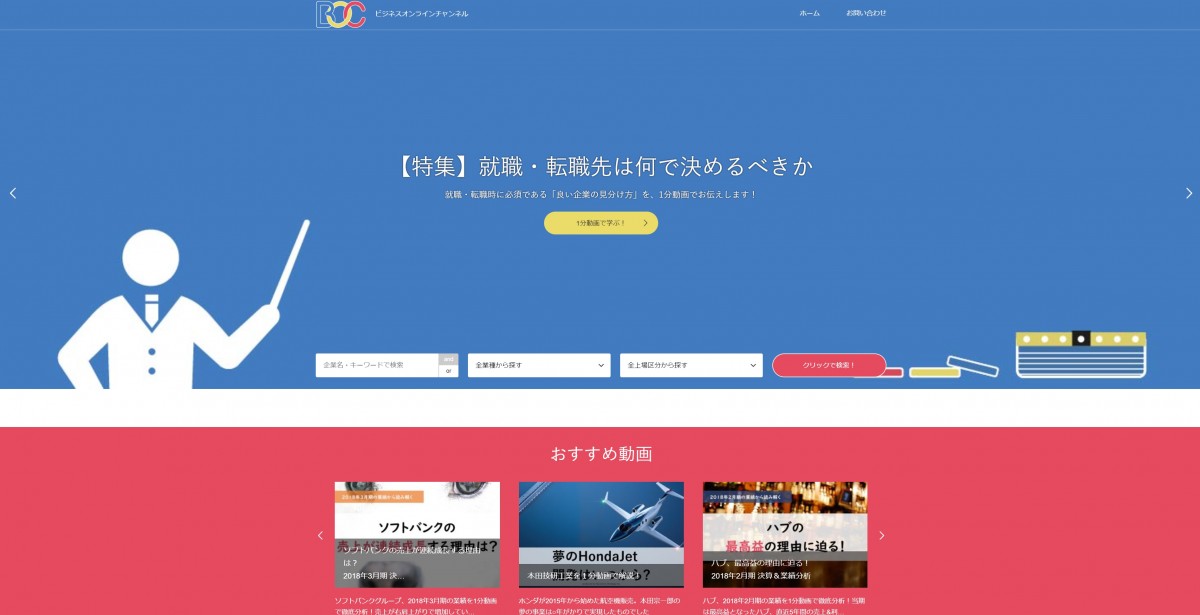
BOC┃ビジネスオンラインチャンネル
https://business-online-channel.com/のキャプチャー画像
ビジネス系の動画を中心としたサイトの様です。
こちらもトップページを開くと大きな画像が表示されてインパクトがあります。
またスライドするスパンが短めに設定されていてボタンと紹介文も載せています。
この様に見てほしい記事を大きな画像で載せると見てくれる人が増えそうですね。
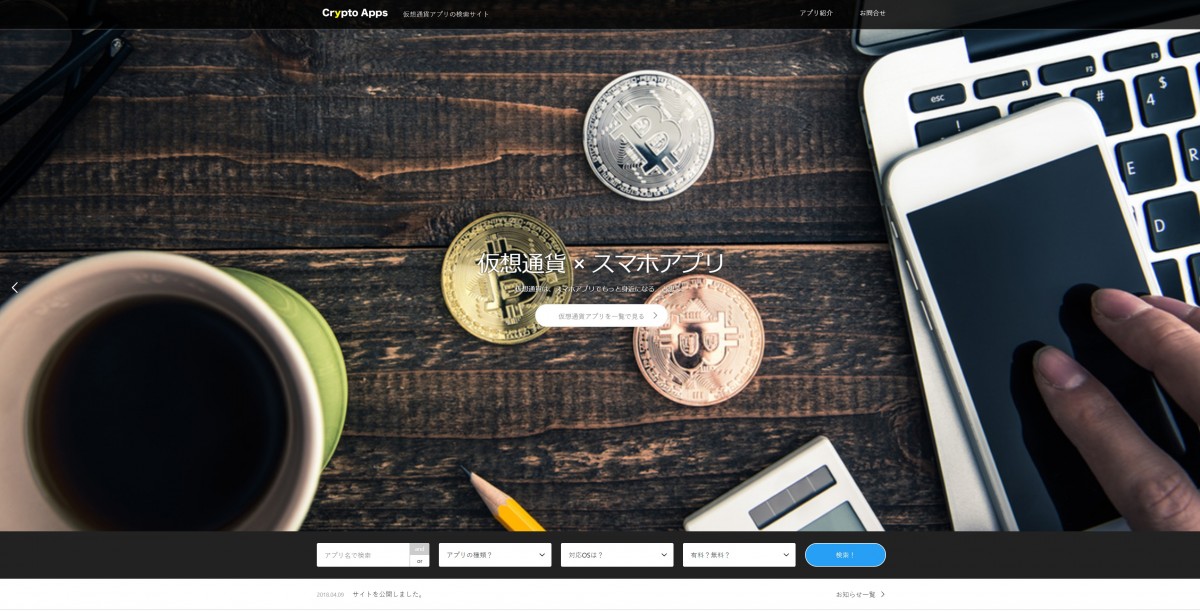
Crypto Apps
https://www.crypto-apps.jp/のキャプチャー画像
仮想通貨アプリを紹介しているサイトです。
こちらもトップページを開くと大きな画像が表示されてインパクトがあります。
またボタンと紹介文で記事を表示させてさせているようです。
その他トップページのウィジェットが少なくシンプルな構造で、探したい項目が見つけやすくなっています。
またカテゴリーウィジェットにアイコン画像と文章を載せて、少し見ただけでもどんなカテゴリーなのかが詳しくわかりやすいです。
GENSENには豊富なウィジェットが用意されていますが、こちらのサイトの様に少ないウィジェットでもスタイリッシュに見せることも出来ますね。
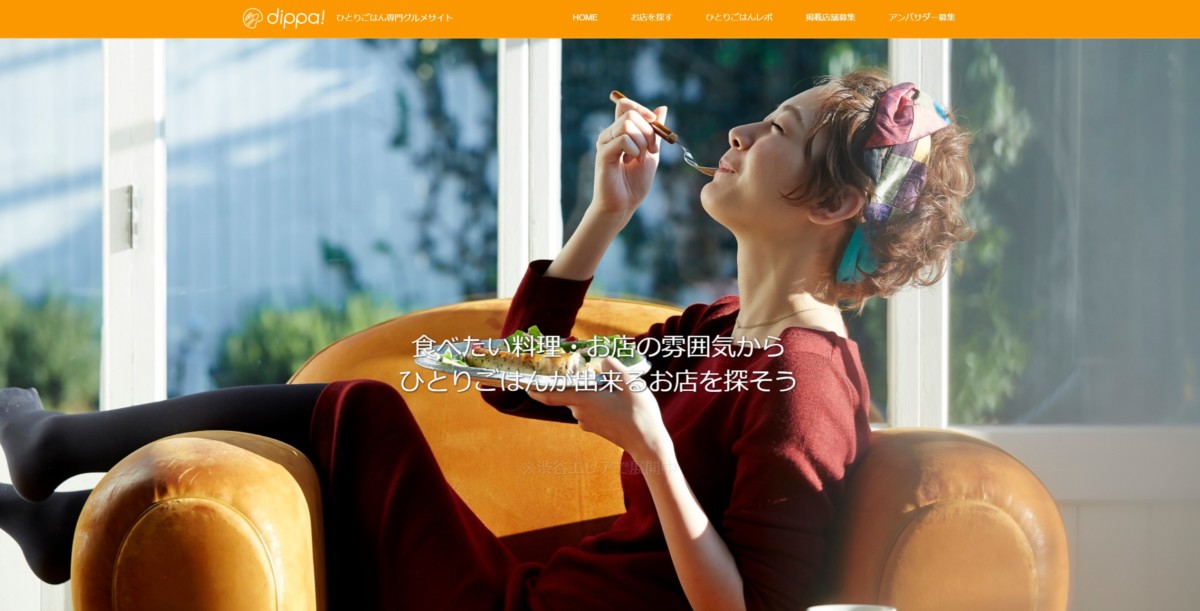
dippa!
https://hitorigohan.jp/のキャプチャー画像
ひとりごはんに特化したグルメサイトで、渋谷にあるお店の情報が載っています。
こちらのサイトについてもトップページを開いて一番に大きな画像が表示されます。
ここで表示されるのが美味しそうに食べている画像なので、
「美味しいお店を紹介しているサイト」
と言うイメージが良く伝わってきます。
なのでここに表示させる画像は、自分のサイトをどの様に見せたいのかを考えて決めると良いかもしれません。
そして検索項目では金額の他にあっさりやこってりなど感覚的にわかりやすく分けられていて、気分的に食べたいものが見つけやすいです。
その下にあるカテゴリー一覧では見栄えの良い画像と詳細文のセットで、とても親切に構成されていると思います。
この様に、検索項目とカテゴリーウィジェットをわかりやすく作ると、多くの人が使いやすく感じるサイトになるので効果的です。
またサイトの一番下に設置されている記事一覧では、カーソルを合わせると画像がスライドして記事の序文が表示される一覧ウィジェットが使われています。
このウィジェットは画像が良く目立つので、食べ物系のサイトと相性が良い様に感じました。
個人的に参考になったポイント!
ここまで7つのサイトを紹介しましたが、「GENSEN」の雰囲気は掴めましたか?
まだ購入していない方からすれば今回紹介した様なサイトを作るのは難しそうに感じるかもしれません。
しかし「記事数」さえあれば、GENSENで用意されているウィジェットによって誰でも完成度の高いサイトを作りやすいです。
最後に上手く作られている人たちのサイトを見て個人的に参考になった点を書いていきます。
GENSENカスタマイズのコツ!
- トップページの画像は大きいものにするとインパクトを与える!
- トップページの画像を複数設定させてスライド形式にさせると完成度の高いサイトに見える!
- トップページのウィジェットは色々な種類のウィジェットを混ぜるように設置するとメリハリが出る!
- トップページにサイト紹介文などを書いて一つの記事と思って作成すると完成度が高くなる!
全てトップページに関することですが、GENSENは以上のポイントを意識すると見栄えの良いサイトが作れると感じました。
私自身GENSENは別のサイトで使用していますが、今は記事作成に集中しているので余裕が出来たらデザインも作り込んでいくつもりです。
その時は参考サイトの一つとしてこの記事に載せようと思います。