TCDテーマ「OOPS!」を使用しているサイトを紹介していきます。
このテーマはワンカラムデザインを主体とする作りで、1つのサービスや商品などの成約をさせることに特化したテーマです。
また「パララックス効果」と呼ばれる物が組み込まれており、デザイン性に優れた面も持ち合わせています。
他にも細かい統計情報やABテストなど、売り上げを向上させる為の対策機能もあるのでとても便利です。
その特性上、サービスの登録や商品を販売している企業などで使用されているのが多く見られました。
なので完成度がトップクラスに高いサイトが多かったです。
言い換えれば、この「OOPS!」を導入すれば同じような完成度の高いサイトを作れるという事になります。
ちなみに今回は全部で約150個の使用サイトを見つける事が出来ました。
この記事ではその多数のサイトの中で、
「完成度が高く参考になるサイトを8個に厳選!」
と言う形で紹介しています。
これから購入予定の方やoops!での具体的なサイト作りを知りたい方は是非参考にして下さい。
OOPS!使用サイト紹介!
まずは公式デモサイト!
「公式デモサイト」では音楽アプリを提供しているサイトとして作られています。
デモサイトと言う事もあり様々なウィジェットが使われている様です。
最初のトップヘッダー画像のインパクトが強く、文章とスマホの画像が飛び込んで来るのでつい目が行ってしまいます。
なのでこのトップヘッダー画像を充実させるだけでも売り上げ向上の効果があるかもしれません。
それ以降の項目ではアプリの詳しい解説がされている様です。
この解説を「OOPS!」特有の様々なウィジェットで書かれている事で、文章が一辺倒にならず最後まで読ませやすい作りになっています
ワンカラムデザインと言えばページの内容が一つだけとなってしまうので、この様々なウィジェットはページ作りにとても役立ちそうです。
その他ユーザーが一番気になるであろうレビューの専用ウィジェットもあります。
また最後には「トライアル登録を促す入力フォーム」があるので別のページを開かせる事なく、このページだけで登録までの誘導が可能です。
この様に離脱率を下げながらスピーディーに成約させる仕組みが多く使われているので、このデモサイトだけでも十分参考になります。
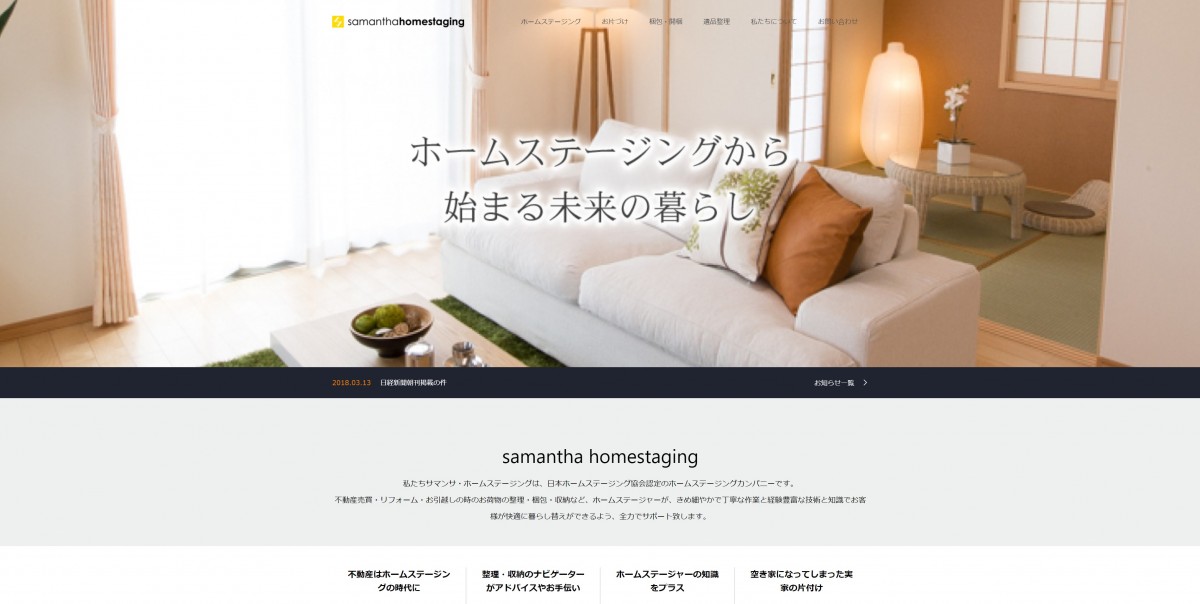
samantha homestaging
http://samantha-hs.com/のキャプチャー画像
ホームステージカンパニーの公式サイトです。
サービス内容の解説とパララックス画像を交互に交えて配置されています。
これによってパララックスの動きの後に文章が来るので目に止めやすく読みやすい印象を受けました。
またパララックス画像上に表示させている文章は短く簡潔にされているので画像が目立ちインパクトがあります。
この様に文章を挟むように画像を設置する事でメリハリが出て見やすくなるようです。
アトリエKako
http://atelierkako.com/のキャプチャー画像
グラズアート教室のサイトです。
こちらではボヤけさせた画像にパララックス効果を使って設置しています。
その上に体験までの導入文が書かれているので、背景より文章が目立ってとても読みやすいです。
またやはり他の項目と比べてインパクトがあり、目に止まりやすく感じます。
そしてそれぞれの項目の最後に体験申し込みのボタンと共に設置しているので、クリック率を高める配置としてとても参考になりそうです。
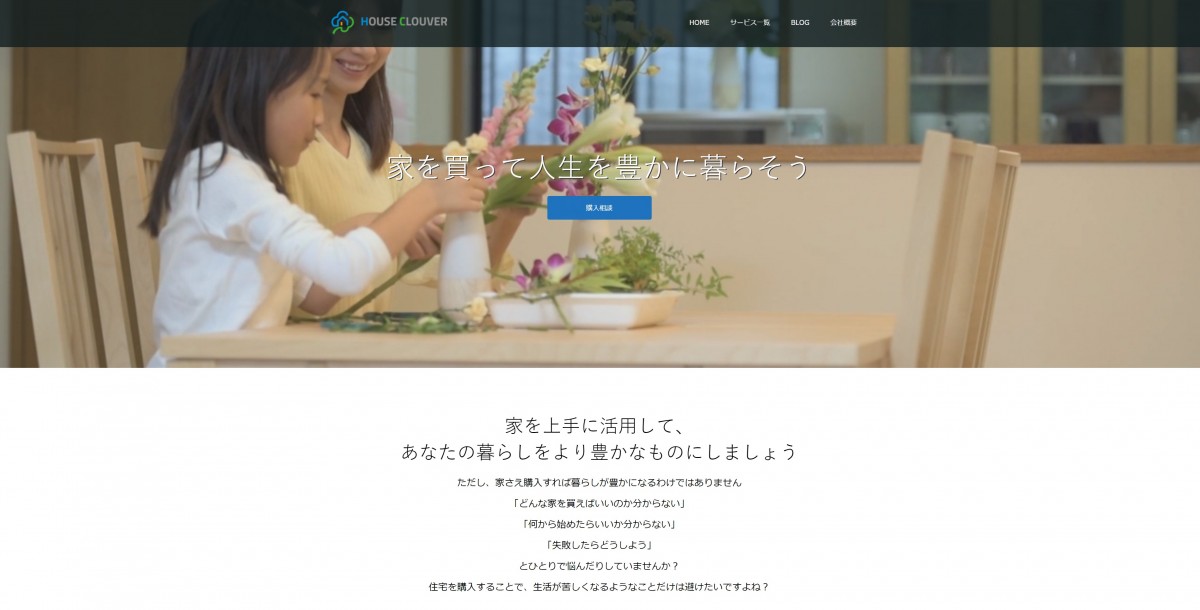
HOUSE CLOUVER
https://houseclouver.jp/のキャプチャー画像
不動産関係の会社のサイトです。
こちらではトップヘッダーに動画を表示させています。
また申し込みフォームがとても作り込まれています。
「oops!」では申し込みフォームをテキストで自由に作成する事が可能です。
その為このサイトの様に細かい選択肢を表示させたフォームを作る事が可能です。
ただし作り込むにはその分の知識が必要になります。
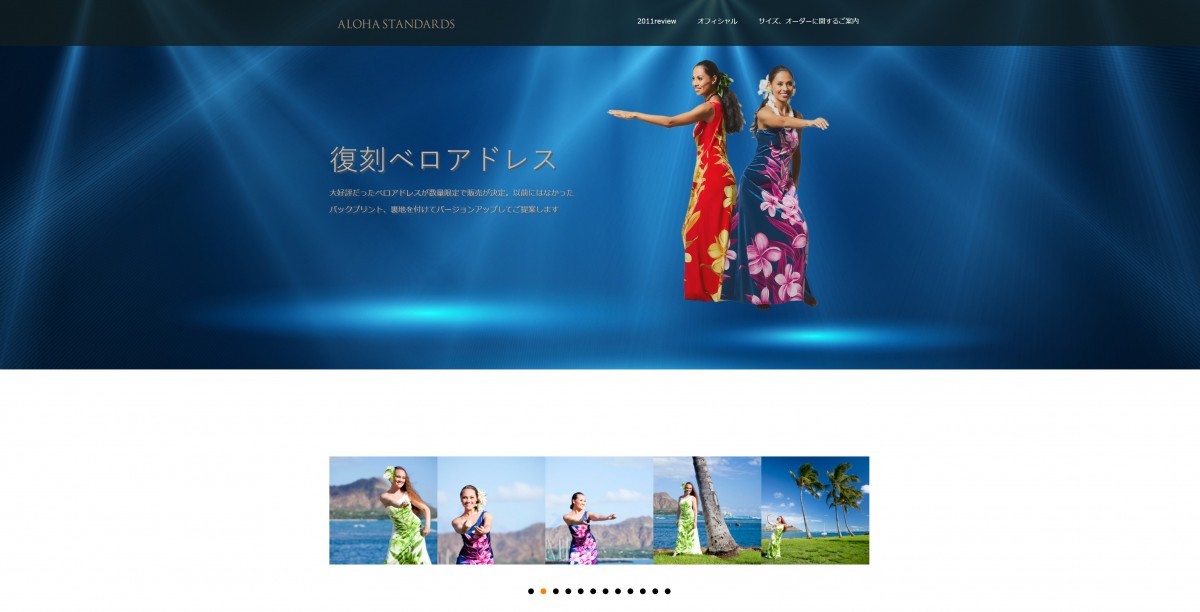
ALOHA STANDARDS
ベロアドレスショップのサイトです。
こちらではパララックス効果が上手く使われていて、4色のドレスが切り替わるように表示されています。
この様に他のテーマでは作れない見せ方が出来るのがパララックス効果の強みと言えます。
なので色々工夫すれば他にも変わったデザインが作れるかもしれません。
HI・MI・TU
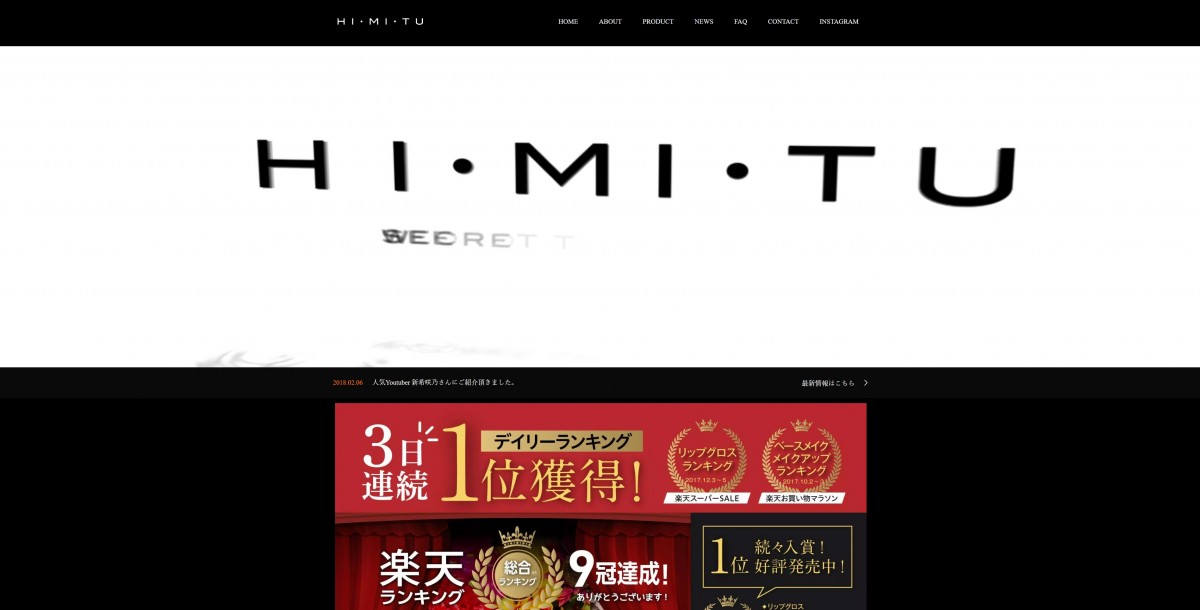
https://www.himituofficial.com/のキャプチャー画像
リップグロスを販売しているサイトです。
まずサイトを開くと動画と共に黒を基調としたクールなデザインが目に入ります。
ここで販売実績を載せた赤色の画像がとても目立つので、インパクト共に内容がしっかり入ってきやすいです。
そして後半部分では雰囲気がガラリと変わって、白とピンクの明るいデザインになります。
この部分で商品の詳しい解説がされているので、メリハリが出て飽きずに読みやすいように感じました。
また下部分ではインスタグラムの綺麗な画像がたくさん並んでいます。
これによってここまで解説してきた商品の様々な画像が見れるので購買意欲をそそられる方は多いのではないでしょうか?
その為、この辺についても売り上げを向上させるサイト作りとして参考になりそうです。
faveur marche
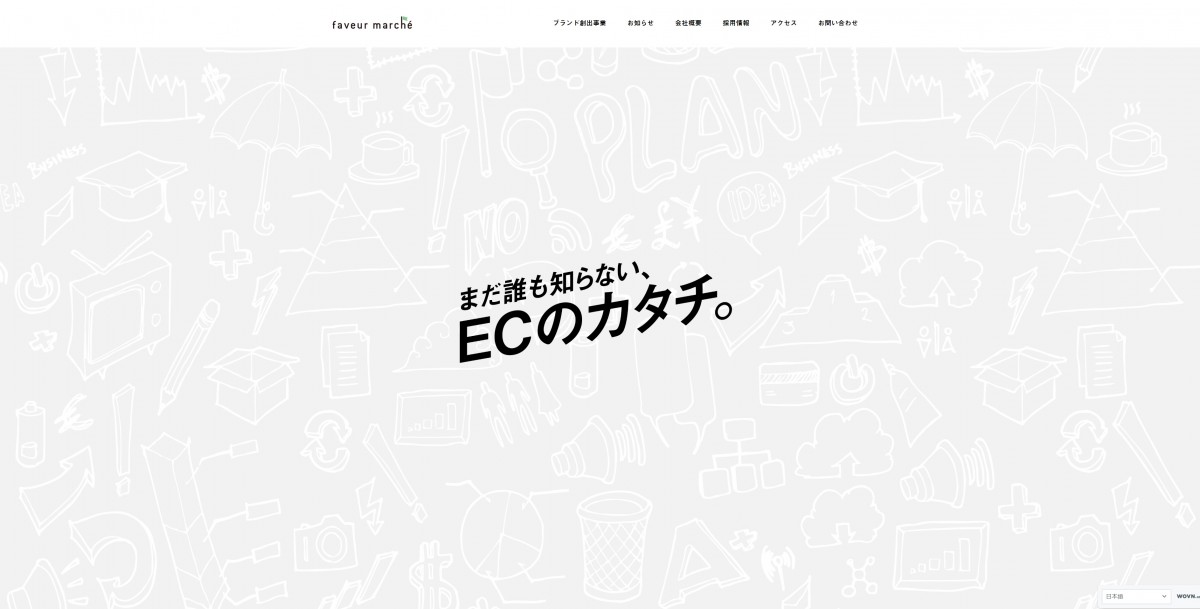
https://www.faveur-marche.com/のキャプチャー画像
ECビジネス会社のサイトです。
こちらはトップヘッダーからパララックス画像を使い、シンプルなデザインながらもとてもインパクトがあります。
またその画像のすぐ下に同じような背景デザインをした真逆の黒色のパララックス画像を表示させています。
これによってスライドした時に一体感が強くとても見栄えが良いです。
その為パララックス効果の使い方の参考になります。
まとめ!
ここまで公式デモサイト含めて7つのサイトを紹介しましたが、「OOPS!」の雰囲気は掴めましたか?
やはり特性上一般のブロガーの方は少なく、企業が多いので完成度の高いサイトが多かったです。
その為、参考にしやすいサイトも多かったと思います。
また「OOPS!」を導入すれば、今回紹介したようなサイトを簡単に作れるのもこのテーマの良い点です。
最後にまとめとして今回紹介したサイトから個人的に参考になった点を書いていきます。
OOPS!カスタマイズのコツ!
- トップヘッダー画像の内容を充実させる!
- 多数のウィジェットを活用してページが一辺倒にならない様に気を付ける!
- パララックス画像を合間に挟んでメリハリを付ける!
- パララックス画像にクリックさせたいボタンを設置して目に止まりやすくする!
- パララックス効果は使い方次第で様々なデザイン性を作れる!
この様に珍しい機能である「パララックス効果」を上手く活用するのが効果的だと感じました。
またクリック数やインプレッション数など、詳細な統計が取れる点もこのテーマの良いところです。
ABテストにも対応しているのでこれらの機能も活用すれば更なる売り上げ向上に繋がると思います。