「Bloom」はTCD製テーマらしい綺麗なデザインで、女性読者向けのサイト作りに特化した作りがされています。
機能面も充実しており、対応しているテーマが少ない「パララックス効果」「メガメニュー」に対応しているのも大きなメリットです。
また「記事スライダー」や「広告機能」「固定ページのテンプレート」と初心者の方でも完成度の高いサイトが作りやすい工夫もあります。
その為、手軽に綺麗なサイトを作りたいという方に向いているテーマです。
その様な特徴もあり、今回180個近くBloom使用サイトを見つけられましたが、どれも綺麗で見やすく感じました。
言い換えれば「Bloom」を導入すれば同じような完成度の高いサイトを作れるという事になります。
そしてこの記事ではその見つけられたサイトの中で、
「参考になりそうなサイトを5つに厳選!」
と言う形で紹介しています。
これから購入予定の方や「Bloom」での具体的なサイト作りを知りたい方は是非参考にして下さい。
Bloom使用サイト紹介!
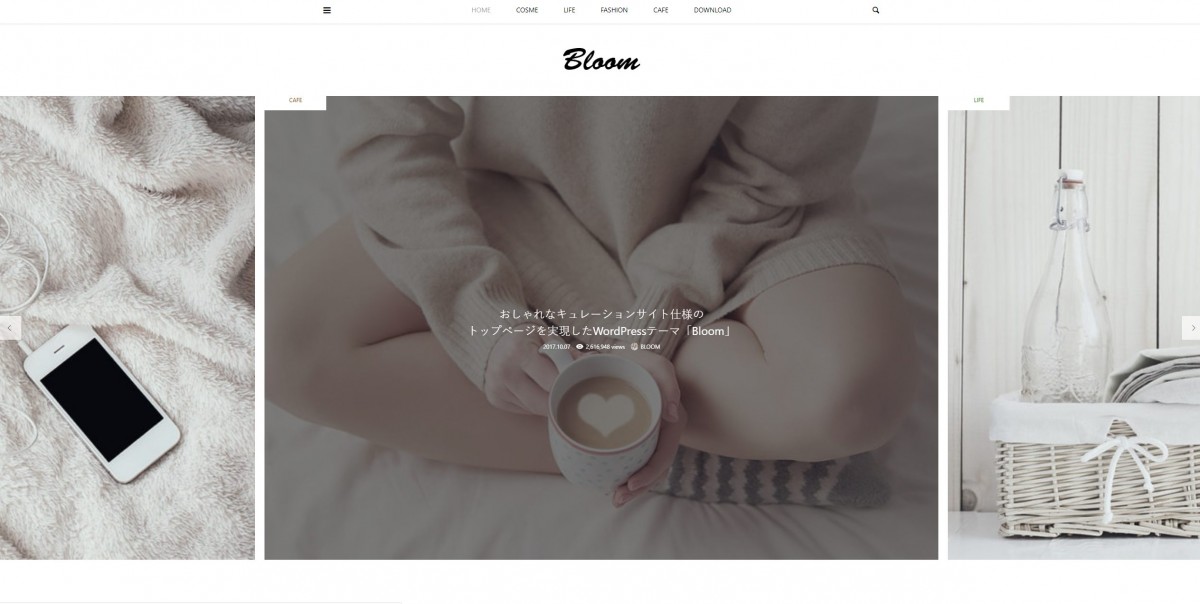
まずは公式デモサイト!
「公式デモサイト」では女性向けの情報サイトとして作られています。
デモサイトと言う事もあり、様々なウィジェットや機能が使われている様です。
なのでこれから紹介していくサイトをデモサイトと見比べながら参考にすると、工夫点などがわかりやすくなると思います。
ページを開いて一番に目立つのは大きな記事スライダーで、ここに読ませたいおすすめ記事を載せておくと流入が見込めそうです。
またその上のメニューでは「LIFE」「FASHON」「CAFE」の項目に合わせると「メガメニュー」が確認出来ます。
これがとても見やすく、画像と組み合わせて表示させる事でどんなカテゴリーなのかがわかりやすいので、「メガメニュー」については積極的に作り込むと良いかもしれません。
下の記事一覧は「デモサイト」だと「最新記事」「話題のトレンド」「特集記事」の3種類から切り替え表示出来る様になっています。
これを上手く利用する事で、閲覧者が読みたい記事を探しやすく出来そうです。
その下には特集記事の「記事スライダー」が設置されています。
またこの記事スライダーの中には「インフィード広告」が混ざっています。
これは一見広告とは分からない具合で混ざっているので、クリック率の向上に繋がりそうです。
更にその下には「パララックス効果」の画像を背景にボタンが設置されています。
これによって全体的にシンプルなデザインながらも、他のサイトとは一味違った印象を受けます。
またここに設置された文章とボタンは「パララックス効果」によって目を引きやすい部分です。
なのでクリックさせたい物、例えば販売ページなどのリンクを載せると効果的かもしれません。
その他「記事ページ」では関連記事の他に「ピックアップ記事」が表示出来ます。
ここに特に読ませたい記事を表示させる事が出来るので便利に使えそうです。
またここにもインフィード広告を設置されているのでクリック率の増加も見込めるかもしれません。
この様に「Bloom」は一見シンプルなデザインに見えますが、高機能で作り込まれているのがわかります。
また所々のアニメーションや無駄の少ないシンプルさが相まって、とてもスタイリッシュです。
なので「メガメニュー」「記事スライダー」「パララックス効果」などを使いこなして、シンプルなデザインを目標に作ると良いかもしれません。
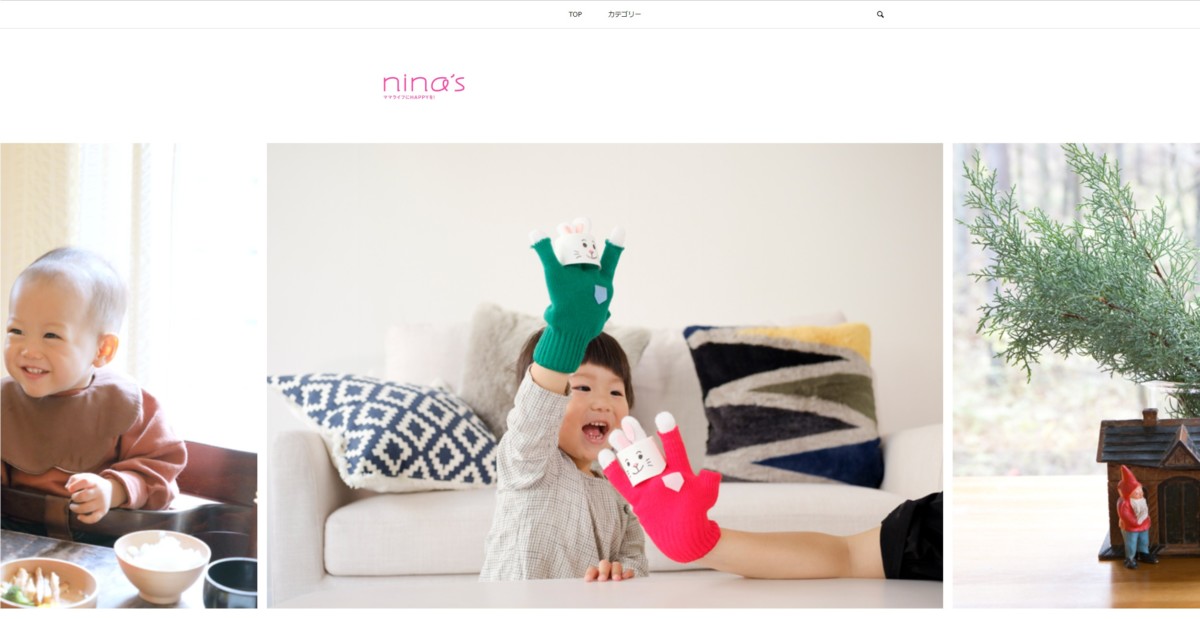
nina's
母親向けのファッションとライフスタイル雑誌のホームページです。
「デモサイト」では黒を基調として作られていましたが、こちらではピンク色をベースにサイト作りがされています。
これによって所々の線やボタンの色、一番下のフッター部分などがピンク色になっていて、大分違った印象を受けます。
この様にカラーリングを変えるだけでもオリジナリティが出せそうです。
また「デモサイト」よりも使用されているウィジェットの数が多く、そのバランスも良いのでウィジェットの使い方でとても参考になります。
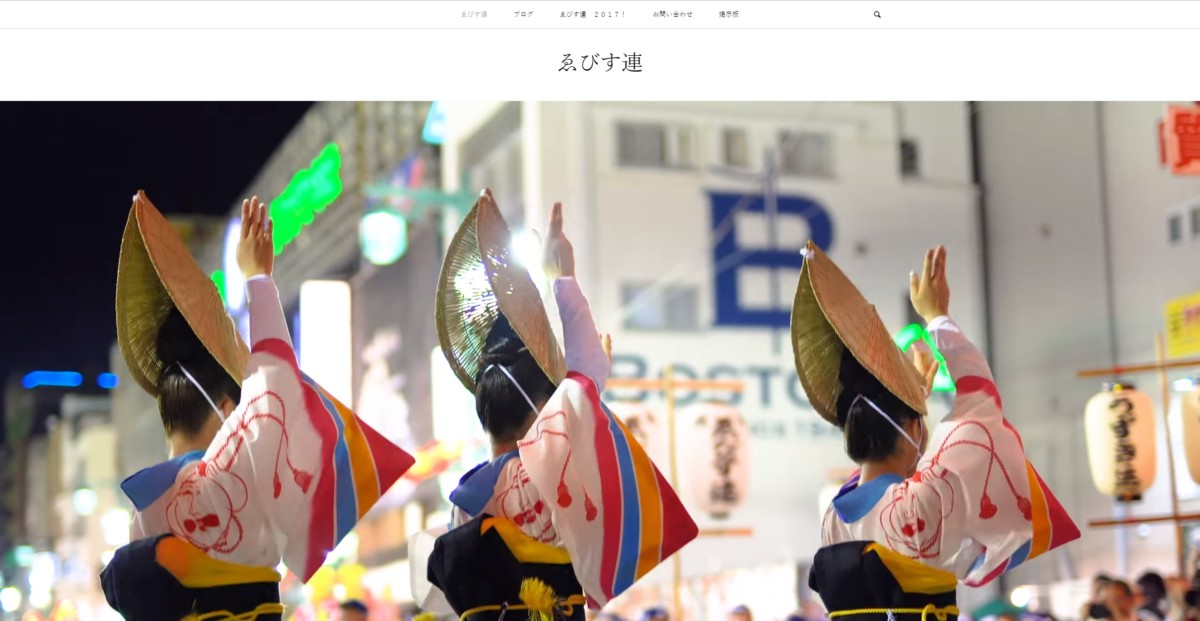
ゑびす連
「阿波おどり」と呼ばれる徳島発祥の盆踊りを踊っているチーム「ゑびす連」のサイトです。
こちらでは「デモサイト」の様に記事スライダーでは無く、フルスクリーンの大きな動画が使われています。
これによってインパクトがありながら、どの様な雰囲気の盆踊りなのか伝わりやすくもなっています。
ちなみにこの動画はyoutubeから紐付けされている様です。
この様に動画を貼られているサイトはこのサイトしか見かけられなかったので、同じように動画を使おうとしている方はイメージの参考になるかもしれません。
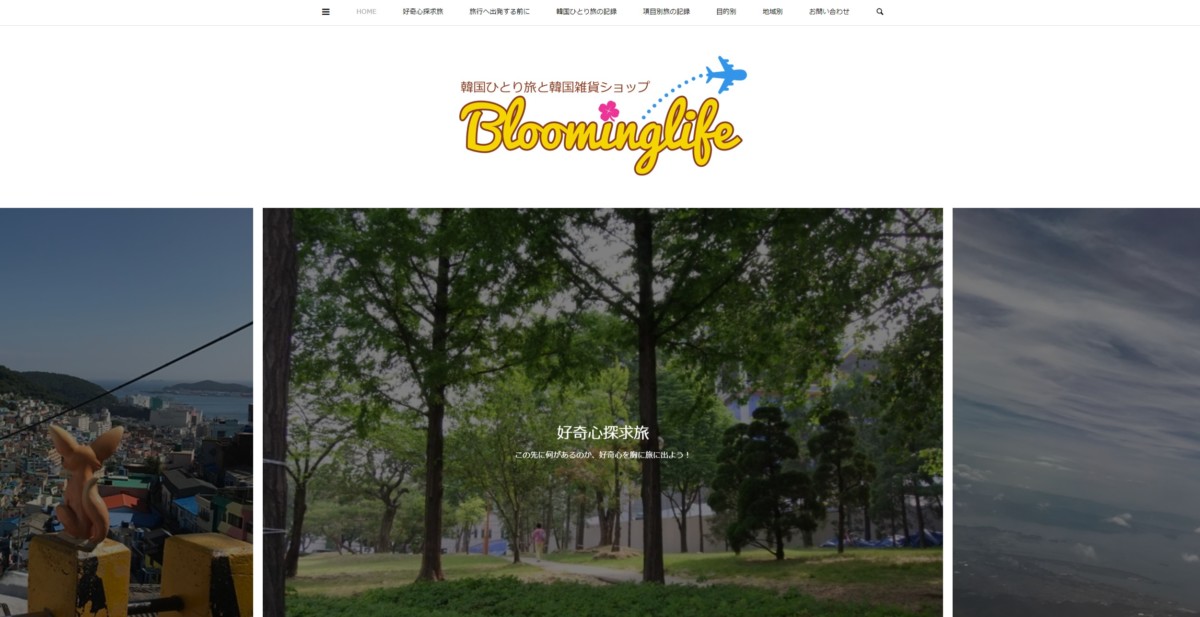
Bloominglife
韓国一人旅について書かれている韓国雑貨ショップ「Bloominglife」のサイトです。
こちらは「メガメニュー」が上手く活用されていて、直感的にどのようなカテゴリーなのかわかりやすく作られています。
また画像を使わない文字だけのメガメニューには月別のアーカイブ一覧として使われています。
この様に活用するとサイドバーなどに一列で設置するよりも視認性が良くとても見やすく感じました。
ちなみにオンラインショップのサイトは別で用意しているようで、「Bloom」を使用しているサイトでは情報提供として使用されています。
そしてページ下の「パララックス効果」の背景の上にオンラインショップへのリンクボタンがあります。
「パララックス効果」は目を引きやすいので、この様に誘導先を設置してあげると効果的かもしれません。
Aifeel
美容健康の情報を提供しているサイトです。
こちらでは記事一覧の項目で「最新記事」の他に、サイト作成に関わっている専門家、ライターの一覧を設置してあります。
そのページからその専門家、ライターが関わった記事一覧を表示出来るので、読みたいと思う記事がとても探しやすいです。
この使い方は「デモサイト」でもされていなかったので、複数人でのサイト運営を考えている方は特に参考になりそうです。
また一番下のフッターコンテンツが綺麗にまとまっているので、その点も参考になると感じました。
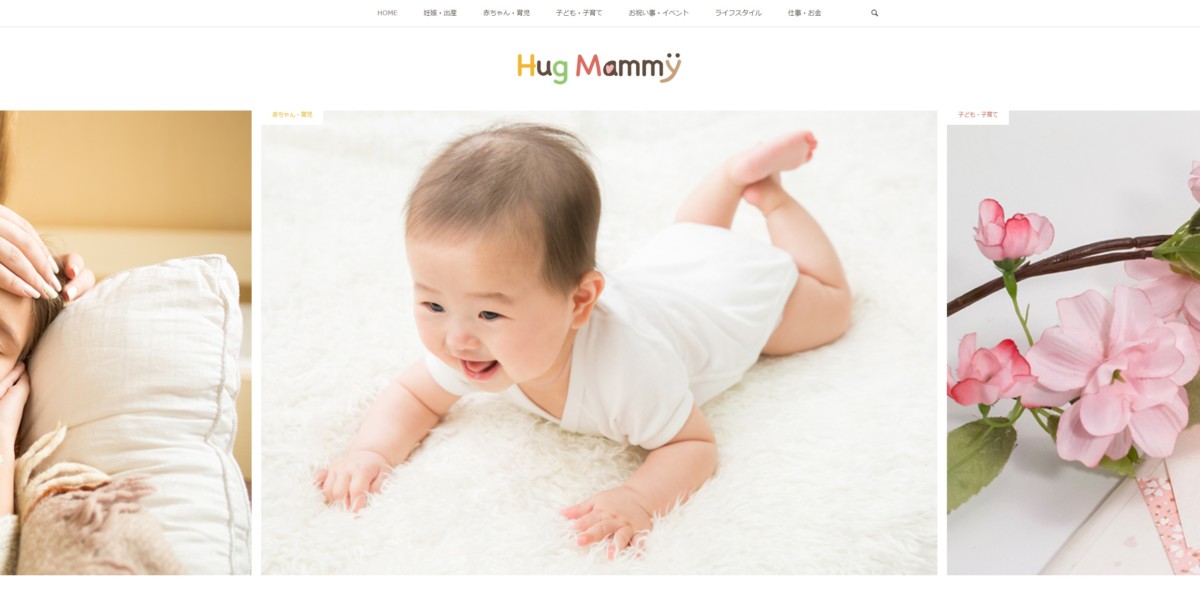
HUGMAMMY
子育てに関する情報を提供しているサイトです。
記事一覧の項目がとても分かりやすく分かれているので読みたい記事が探しやすく感じます。
また「デモサイト」よりもカテゴリーの色分けが明るくはっきりと見やすく分かれています。
これによって記事一覧で表示される部分が色によって判別しやすいので、何のカテゴリーなのかがとても分かりやすいです。
なので閲覧者が使いやすいサイト作りをするのにとても参考になると感じました。
まとめ!
ここまで公式デモサイト含めて5つのサイトを紹介しましたが、「Bloom」の雰囲気は掴めましたか?
「Bloom」はシンプルで高機能なテーマとなっているので、サイト毎で特色が出しやすく、幅広い作りが出来る様に感じました。
最後にまとめとして今回紹介したサイトから個人的に参考になった点を書いていきます。
Bloomカスタマイズのコツ
- 色を変更するだけでもサイトのイメージを大きく変える事が出来る!
- 色が変更される箇所が少ないので、やり過ぎ感が出にくい!
- カテゴリーの色分けを明るく見やすい色にする事で視認性が良くなる!
- メガメニューを活用すれば視認性が良く、オリジナリティも出せる!
- パララックス効果部分のボタンには誘導したページを設置するのが効果的!
今回色々なサイトを見て思ったのが、「Bloom」はサイトカラーを変えるだけで大分印象が変わります。
と言うのも本来このテーマは全体的にシンプルなデザインで、オリジナリティを出すのが難しいです。
しかし細かい部分の色を変えるだけで、第一印象がガラリと変わって、同じテーマとは思えなく出来ます。
これに加えて、メガメニューやパララックス効果を活用すれば、シンプルながらも他のサイトより目立つ作りがしやすいです。
なので「Bloom」はシンプルながらもオリジナリティあるサイト作りをしたい方に向いています。