「Switch」は企業や店舗などのサイト作りに向いたテーマで、動画や画像を組み合わせて個性的なデザインにする事が出来ます。
その為使用している所は企業などのサイトが多く、完成度の高いサイトばかりでした。
特に「Switch」ではトップページのデザインに優れているので、印象に残りやすいサイトが多かったです。
言い換えれば「Switch」を導入すれば同じような完成度の高いサイトを作れるという事になります。
ちなみに今回は全部で約30個の使用サイトを見つける事が出来ました。
この記事ではその多数のサイトの中で、
「完成度が高く参考になるサイトを4個に厳選!」
と言う形で紹介しています。
これから購入予定の方や「Switch」での具体的なサイト作りを知りたい方は是非参考にして下さい。
Switch使用サイト紹介!
まずは公式デモサイト!
http://tcdwp.fun/tcd063/のスクリーンショット
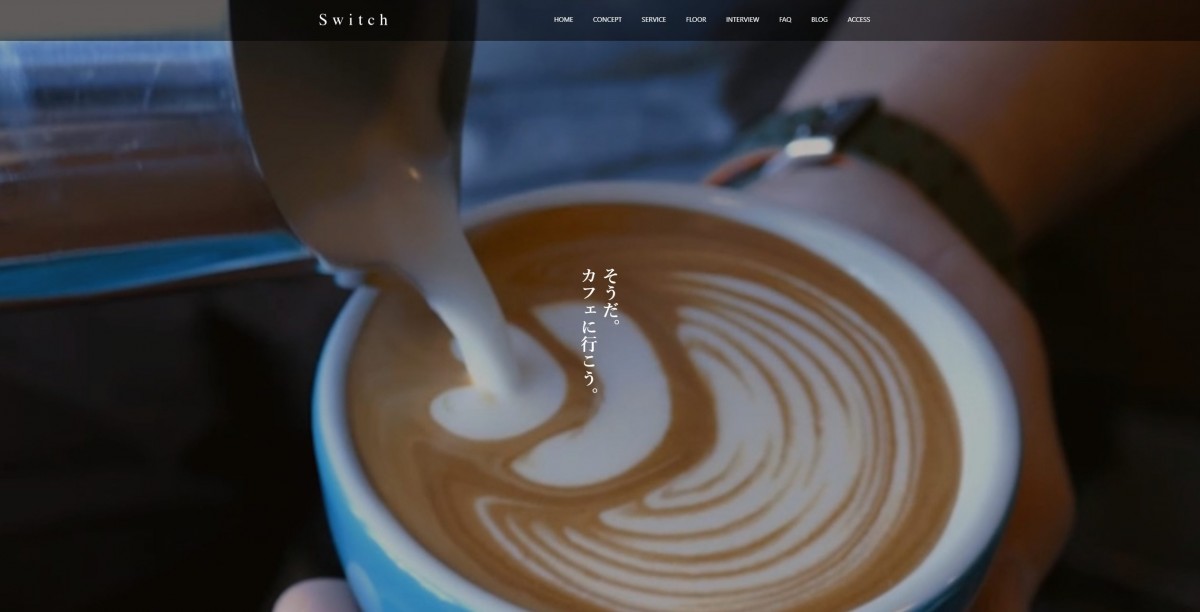
「公式デモサイト」ではブックカフェのサイトとして作られています。
デモサイトと言うこともあり、様々なウィジェットが使われている様です。
多くのウィジェットがバランス良く設置されているので、デモサイトを真似る様に作るだけでも完成度の高いサイトが作れるように感じます。
また、このページを見れば一通りのウィジェットは確認できるので、これから紹介していくサイトとデモサイトを見比べながら分析すると参考にしやすいかもしれません。
i-yoga
https://i-yoga.jp/のスクリーンショット
ヨガレッスンスタジオのサイトです。
公式デモサイトとは違ってヘッダーコンテンツは画像スライダーにされています。
全体的に様々なウィジェットが使われていて、デモサイトでは使われていない「インスタグラム」や「Googleマップ」も使われています。
また、本来であればお客様のレビューを載せる「インタビュー」のページを利用して、インストラクターの紹介ページにされている様です。
この様にインタビュー以外の用途で使う方法として参考になりそうです。
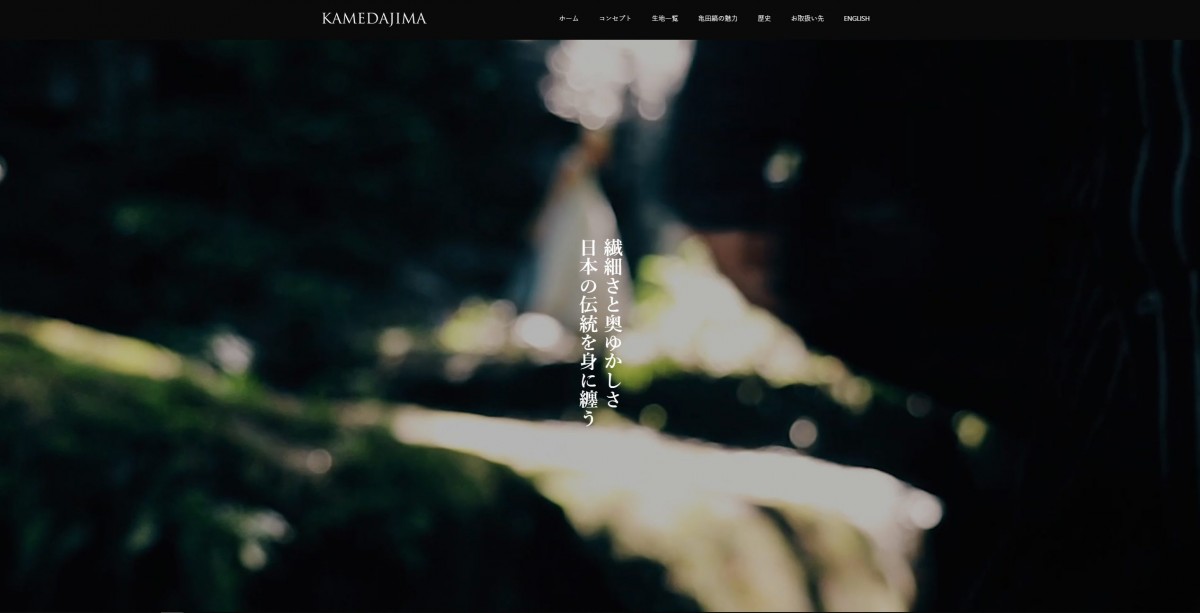
KAMEDAJIMA
http://edostripe.com/のスクリーンショット
亀田縞と呼ばれる生地のサイトです。
こちらは今回紹介しているサイトの中で唯一英語に対応しています。
「Switch」は公式的に英語に対応しているテーマなので、こちらのサイトで確認できる通り日本語と遜色なく作る事が出来そうです。
またウィジェットの配置などの構成も綺麗で見やすいので、英語サイトを作ろうとしている方は特に参考になるかもしれません。
滋賀悩み相談室
http://ok-nayami.net/のスクリーンショット
悩み相談室のサイトです。
画面の横幅一杯に広がるウィジェットを挟み込むように設置されていて、全体的にインパクトの強いサイトに見えます。
またヘッダーコンテンツに表示されるキャッチフレーズが少し長めな文になっており、タイプライターのアニメーションと相性が良く感じます。
その為Switchではキャッチフレーズが長めになってもしっかり全文読まれやすい作りに出来そうです。
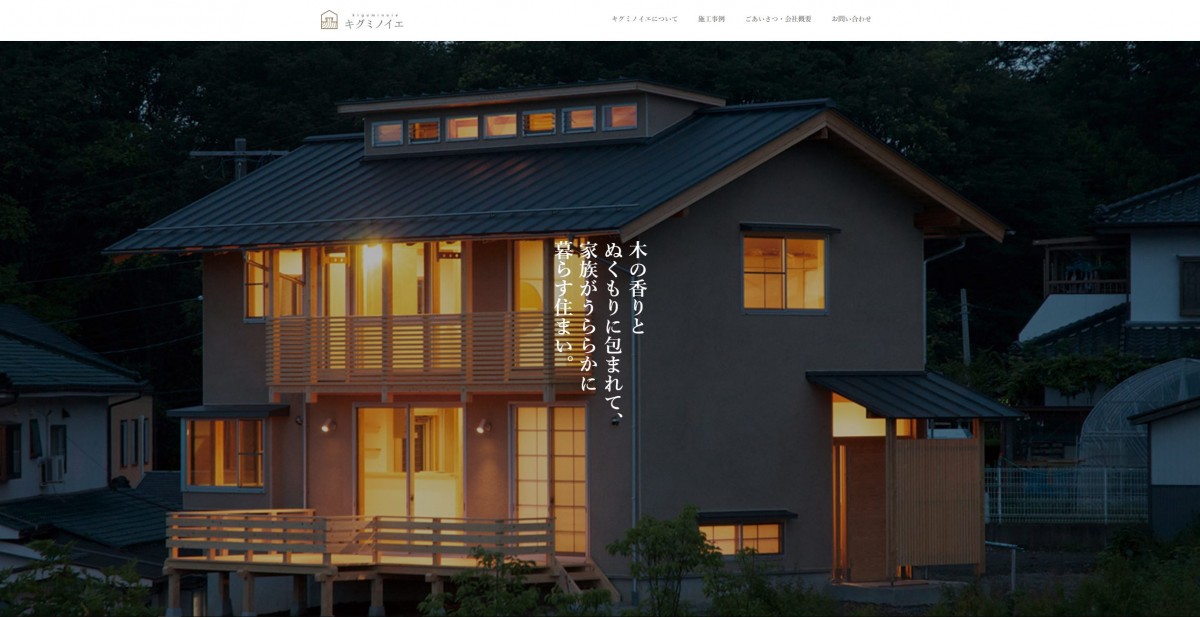
キグミノイエ
http://www.tanakaseizai.jp/のスクリーンショット
製材工業のサイトです。
こちらのサイトでもヘッダーコンテンツのキャッチフレーズが長めにされていて、タイプライターとの相性が良く見えます。
加えて画像スライダーにさせていないので、画像のズームアウトと組み合わさって落ち着いた印象が受けられます。
敢えて画像スライダーや動画を使わないというのもサイトによっては効果的かもしれません。
まとめ!
ここまで公式デモサイト含めて5つのサイトを紹介しましたが、「Switch」の雰囲気は掴めましたか?
Switchでは個性的なアニメーションやウィジェットが多いので印象に残るサイトデザインが作りやすいように感じました。
最後にまとめとして今回紹介したサイトから個人的に参考になった点を書いていきます。
Switchカスタマイズのコツ
- タイプライターのキャッチフレーズは長めな文章と相性が良い!
- 用意されているテンプレートやカスタム投稿記事は使い方次第で色々利用できる!
- なるべく高画質の画像、動画を使う!
今回色々なサイトを見て思ったのが、Switchでのサイト作りに画像や動画の画質はとても重要だと思いました。
Switchのヘッダーコンテンツやウィジェット等は画像を目立たせて表示させるものばかりなので、クオリティの低い画像などを使うと悪く目立ってしまいます。
逆にこれさえしっかりしていれば、Switchのウィジェットを使って個性的な優れたデザインを作れるはずです。