今回は多機能なワードプレステーマとして有名な「DIVER」の解説を書いていきます。
このテーマは、
「初心者でも簡単に利用することが可能な高品質高機能なハイスペックワードプレステーマ」
として開発されており、使いやすさと機能性に優れています。
加えてデザイン面についてもアクセス・回遊率・再訪問率を高める様に研究して作られているのでとても見やすいです。
そして私自身このテーマはメインサイトで2年近く運用しているので、実際の感想も交えて書いていきます。
ちなみにDIVERを使っているメインサイトのブログ名は「FREE ALL FPS」と言うので、良ければ見本の1つとして参考にして下さい。
(リンクを貼りたいところですが自演リンクペナルティを受ける可能性があるので、この記事では貼らないでおきます。)
購入検討中の方は是非参考にして下さい。
デザイン面について!
個人的にDIVERのデザインは、数多くあるワードプレステーマの中でもトップクラスの見やすさがあると感じます。
この見栄えの良さが、私自身メインサイトで長く使っている大きな理由です。
特別派手な装飾やアニメーションはありませんが、
「シンプルイズベスト」
と言った感じで、好みに関係なく読みやすいサイト作りがしやすいです。
詳しくはこちらのページに書いてありますがこのデザインは、
「膨大な量のサイトを調査して、アクセス・回遊率・再訪問率がもっとも高くなるデザインを研究した」
と説明されています。
この項目では個人的に気に入っているポイントを挙げて紹介していきます。
記事一覧の見た目がスマートで見やすい!

これについてはスマホ表示で、
- 「DIVERデモサイト」のトップページ
- 「AFFINGER5」を使用しているこのサイトのトップページ
これらに表示される記事一覧を見比べればわかりやすいです。
DIVERの記事一覧では文字の大きさがあまり大きく無く、一つ一つがスマートに見えます。
それだけで無く一つ一つが小さい事によって、記事一覧を多く表示させてもあまりスクロールせずに多くの記事を目にする事が可能です。
一方このサイトの記事一覧では「DIVER」と比べて文字の大きさが大きいです。
これは特にスマホ表示だとかなり目立つ部分で、多くの記事を表示させるとスクロール量が多くなり、ユーザビリティが悪く感じられます。
特に関連記事も大きく表示されてしまうので、AFFINGERを使っているこのサイトではあえて多くの記事を一度に表示させていません。
対して「DIVER」では関連記事を多く表示させても、スクロール量が多くなりにくく回遊率とユーザビリティが両立させやすいです。
(試しにデモサイトの記事ページに飛んで関連記事を眺めてみて下さい。)
この点はかなり細かい部分ですが実際これは大きなメリットで、サイトの回遊率にかなり関わってくるポイントです。
この細かなデザイン性の良さがあるのも、研究して作られているおかげと思われます。
記事スライダーの動作が軽快で程よい大きさ!

正直言うと、私が使い始めた当初の記事スライダーはあまり良い印象がありませんでした。
と言うのも、記事スライダーの動きがぎこちなく、スマホでスライドさせてもシームレスに動いてくれなかった為です。
しかし現在ではアップデートによって動きが改善されてシームレスに動く様にされています。
特にスマホでスライドさせた時の動きがスムーズでとても使いやすいです。
またこの記事スライダーに表示させるコンテンツは「タグ」で限定出来るので、読ませたい記事をピックアップして表示させられます。
アイキャッチ画像の白黒表示がスタイリッシュ!

個人的に「DIVER」で気に入っているポイントがこれで、このテーマを導入したくなった理由の一つでもあります。
設定したアイキャッチ画像の横にスペースが空く場合に、その拡大画像を背景の様に白黒で表示させられます。
特にこれは背景が無い「くりぬき画像」をアイキャッチに設定すると、とてもカッコよく見えます。
ちなみに上画像はメインサイトで表示させているアイキャッチ画像で、元の画像は以下の物です。

この二つを見比べるとかなりカッコよくなっているのがわかると思います。
この様にDIVERではアイキャッチ画像の見栄えの良さを倍増させる事が出来るので、他のサイトとは一味違う印象を出しやすいです。
ちなみにこの表示はON/OFFを切り替える事が可能で、デモサイトではされていないようです。
私のメインサイトではこの機能を使っているので、もっと参考にしたい方は是非見に来て下さい。
機能面について!
「DIVER」は多機能だけで無く1つ1つの機能が洗練されていて、細かい所の調整や使いやすさに優れています。
ちなみに私自身がDIVERを使い始めたばかりの時は気になるバグも少しあって、使いにくく感じる時がありました。
しかしアップデートを重ねて徐々に動作が改善され、2019年6月時点で私が使用している限りではバグが一切ありません。
このバグの少なさと言うのは多機能テーマとして大きなメリットに感じます。
この項目では個人的にとても役立っている機能を挙げていきます。
ウィジェット配置の自由度が高い!

「DIVER」のウィジェット配置は細かく設定する事が可能です。
上の画像がDIVERを使用している状態のウィジェット設定画面で、配置の場所が細かく分けられています。
またその分けられ方が名前から判断しやすく、設定がとてもしやすいです。
なので自由に「トップページ」、「サイドバー」、「フッターコンテンツ」をカスタマイズしたい方にとても向いています。
追従サイドバーで多くのコンテンツを表示できる!

これは文章で説明するのが難しいので、ぜひ私のメインサイトを参考にしながら読み進めて下さい。
例えば私のメインサイトの記事ページでは以下の2つのコンテンツを追従サイドバーに表示させています。
- 記事一覧
- 目次
そしてこれだけの量をサイドバーに表示させれば1画面では収まりきらず、少し下にスクロールしなければ目次を見る事が出来ません。
ここでもし追従サイドバー機能を与えてくれるプラグイン「Q2W3 Fixed Widget」を使用してしまうと、
「サイドバーは「記事一覧」の上部で固定されてしまう」
と言う形になって目次まで表示が出来なくなります。
一方「DIVER」の追従サイドバーでは
「追従サイドバー内のみでスクロールさせられる!」
と言う仕組みになっているので、ここに設置したコンテンツを全て表示させる事が出来ます。
なので読み進めている間に上へスクロールすれば上に隠れてしまったコンテンツを再表示出来るので、無駄なコンテンツと言うのが生まれにくいです。
この様な仕組みを持った追従サイドバー機能を搭載しているテーマは意外と少なく、このサイトで使っている「AFFINGER5」でも対応していません。
(追従サイドバー機能自体はあります。)
なので一見目立たない部分ではありますが、この点はDIVERの大きなメリットに感じています。
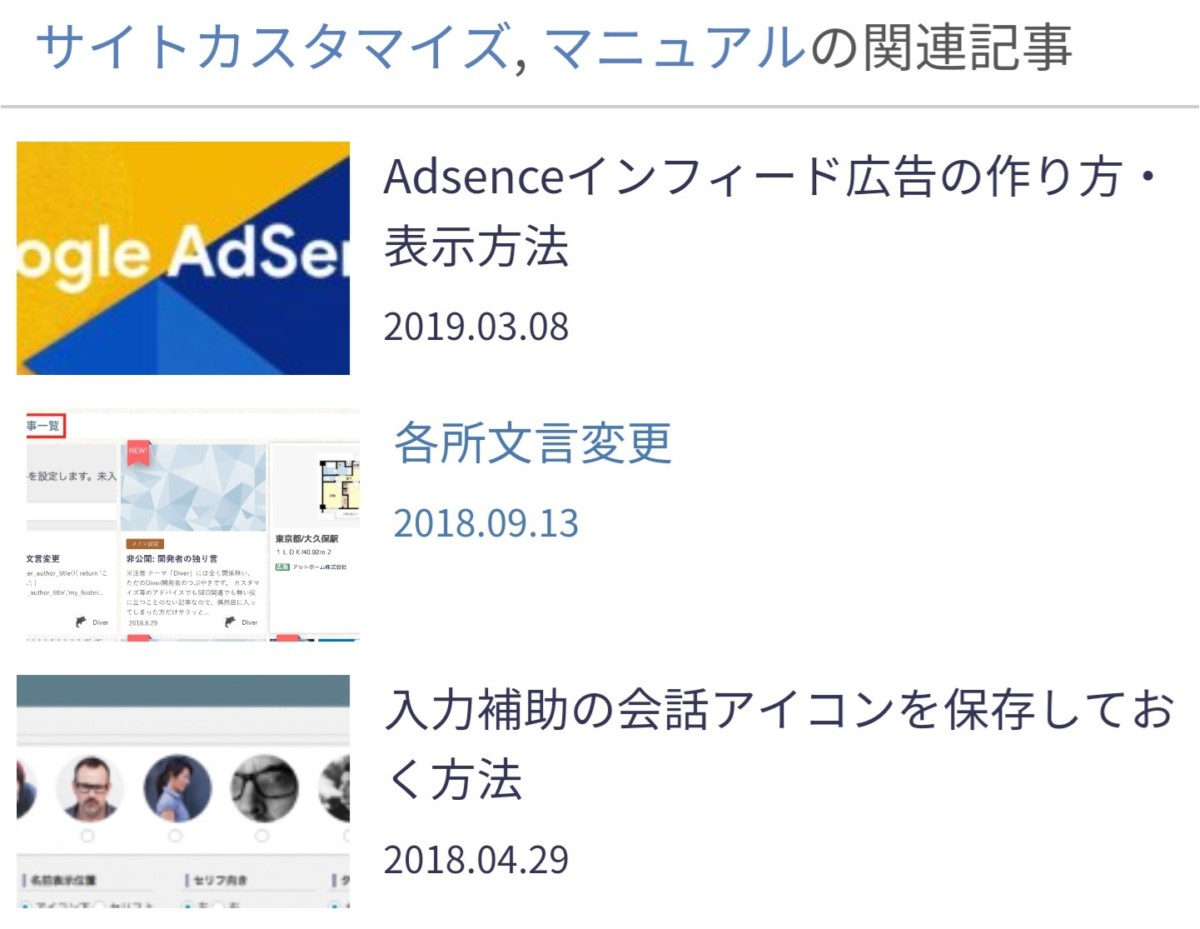
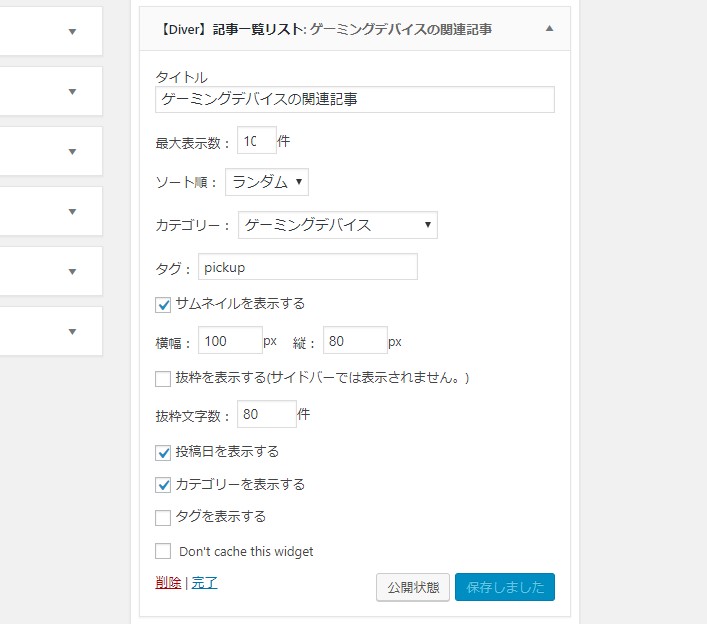
記事一覧ウィジェットでカテゴリー、タグを限定して表示させることが出来る!

「DIVER」では専用の記事一覧を使う事が可能で、このウィジェットがとても使いやすいです。
上の画像が実際の設定画面で、
- 記事の表示件数
- 表示形式(「新着順」「更新順」「ランダム」)
- 表示するカテゴリーとタグの限定
- サムネイルの有無やサイズ調整
- 抜粋の有無
- 表示項目
これらを自由に設定する事が出来ます。
特にこの様な記事一覧ウィジェットで、
- カテゴリーとタグの指定が出来る!
- ショートコードなどを使わずに簡単に設定できる!
と言うのを持っているのは意外と珍しく、ここまで使いやすいテーマは中々ありません。
また上でも書いた通り、ウィジェットの配置の自由度が高いので、好きな箇所に設置させやすいというのも大きなメリットと言えます。
この点も意外と目立たない点ではありますが、個人的にかなり役に立っています。
ちなみにこの記事一覧はリスト表示とグリッド表示の2種類が用意されています。
どういう使い方で役立っているのか?
私自身、この記事一覧はサイドバーに表示させるだけでなく、関連記事としても活用しています。
と言うのも私のメインサイトは記事数が500以上あり、これらは主に子カテゴリーで分けています。
またカテゴリー名で検索キーワードに載りやすくさせる為に、カテゴリーを重複させている記事が多くあります。
この状態で普通の関連記事を使ってしまうと、関連性の無い記事が出やすくなってしまい、関連記事が思ったような仕事をしてくれません。
そこで「DIVER」の記事一覧ウィジェットで、
- 表示カテゴリーの限定
- WordPressの公開状態機能の活用
この2点によってより正確に関連記事を表示させる構造を構築しています。
タブウィジェットで表示内容を整理させやすい!

タブウィジェットはデモサイトの一番上に設置されているウィジェットで、タブで切り替えて表示内容を変更出来る物です。
これを利用する事でカテゴリー毎の記事一覧を作る事が出来ます。
ちなみにここに表示する物はウィジェット画面で自由に設置が出来るので、記事一覧以外としても利用する事が出来ます。
またタブウィジェット自体もウィジェット画面で自由に設置可能で、その種類も複数作ることが可能です。
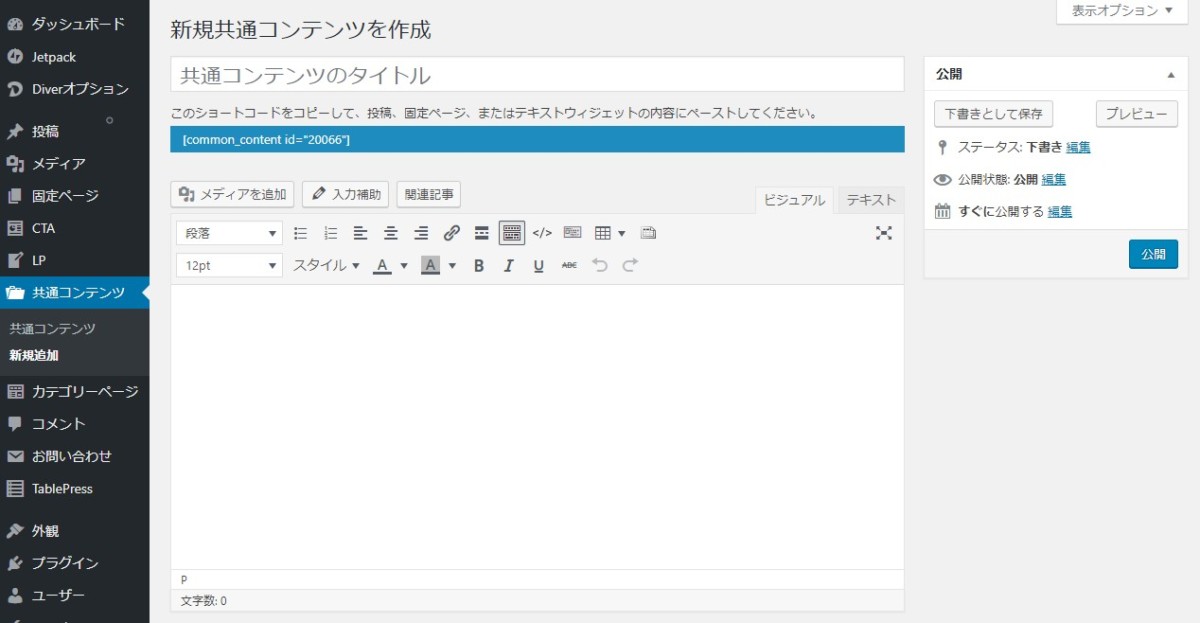
共通コンテンツで広告の管理がしやすい!

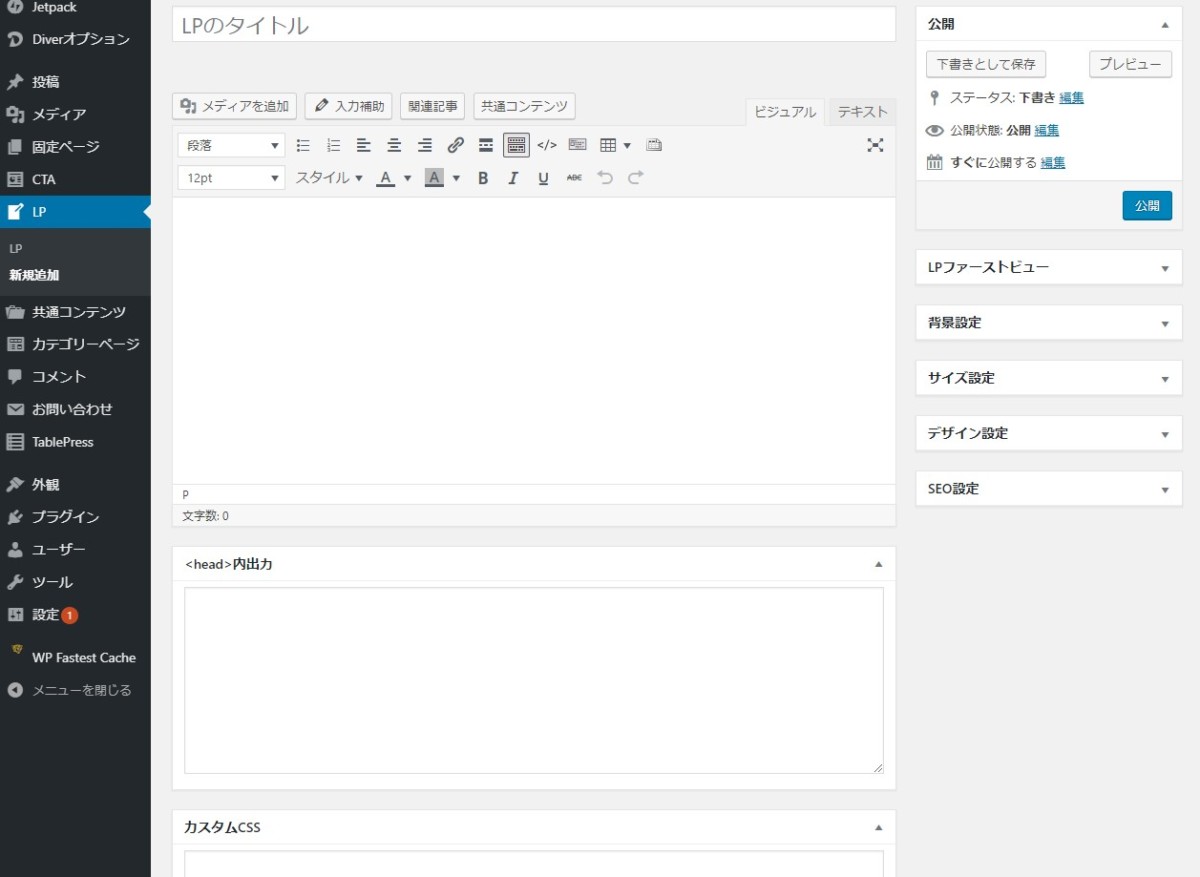
共通コンテンツと言うのは普通の記事の様に作成できる物で上が実際の編集画面です。
ここで作成したコンテンツはショートコードによってどこにでも呼び出す事が出来ます。
なので、アドセンスやその他の広告、もしくは表やグラフ、画像を作っておけば、そのショートコードを張り付けるだけでどこでも同じものを表示する事が可能です。
これによって広告や表、画像の貼り替えが一括で可能になるのでサイトのメンテナンスがかなり楽になります。
CTAの作成が可能!

CTAと言うのは記事の下に表示させるコンテンツの事です。
ここにおすすめな商品の紹介などを載せておくことで、記事を読んだ後にそのままの流れで読んでもらいやすく、上手く利用すれば収入アップに繋げられます。
このコンテンツをDIVERでは普通の記事を作るかのように自由に作成する事が可能です。
またその種類はいくつでも作成可能で、記事毎にどのCTAを表示するかと言うのも指定できます。
勿論、一括で1種類のCTAを全ての記事に表示する事も可能です。
ちなみにデモサイトのCTAでは、
「あなたはそのサイトで満足していますか?」
と言う見出しでDIVER購入を促すコンテンツを載せています。
何もかもが自由に1から作れるLPページ!

LPページと言うのは、サイドバーが無いワンカラムで1つのコンテンツのみ表示させるページの事です。
これによってユーザーが目にするものはそのコンテンツ1つだけとなるので、他に目移りすることなく1つのページのみを読ませ続けやすくする事が出来ます。
その為、おすすめ商品の紹介や、販売ページなどで利用すると成約率をアップさせやすいです。
DIVERではこのLPページを普通の記事の様に作る事が可能で、元の状態では全く何も無く自由に作り込めます。
だからと言って難しい事は無くLPの編集画面で設定項目が存在しているので、背景画像やサムネイル画像、サイズや背景色など直感的に作りやすいです。
ちなみに例として挙げるとDIVERの商品紹介ページがLPページとして作られています。
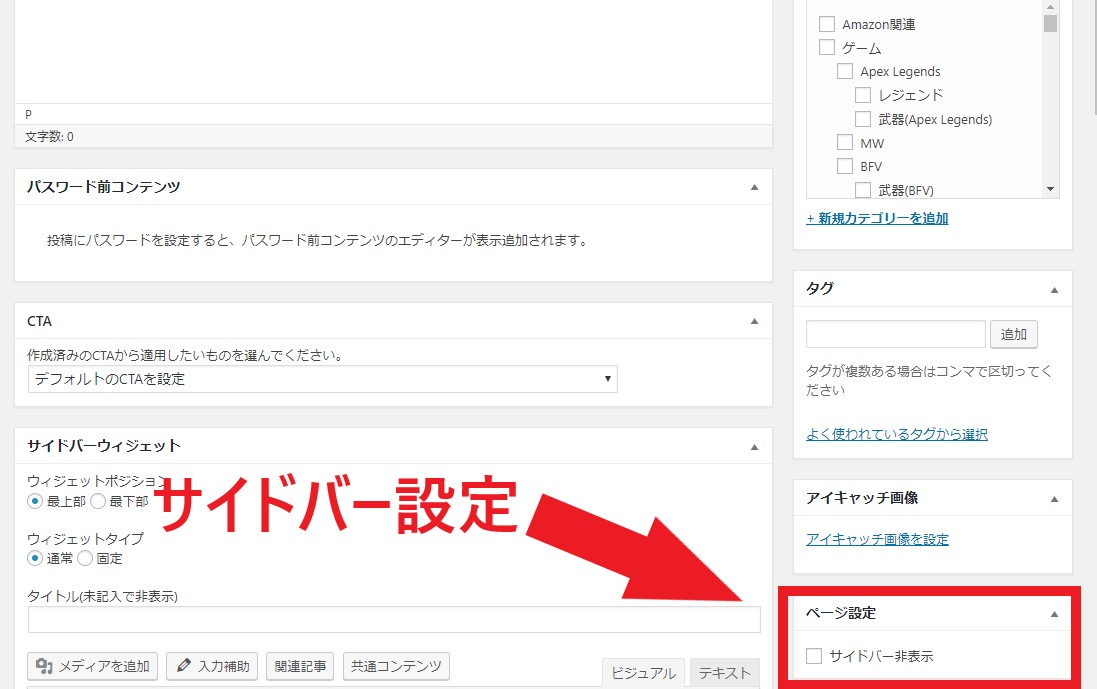
記事毎でサイドバー非表示のワンカラム化が出来る!

記事毎でサイドバー非表示を設定する事が出来るので、通常の記事についてもLPページの様にする事が出来ます。
なので集中させて読ませたい記事と、様々なコンテンツを一緒に載せて回遊率を高めたい記事とでデザインを変えられるので便利です。
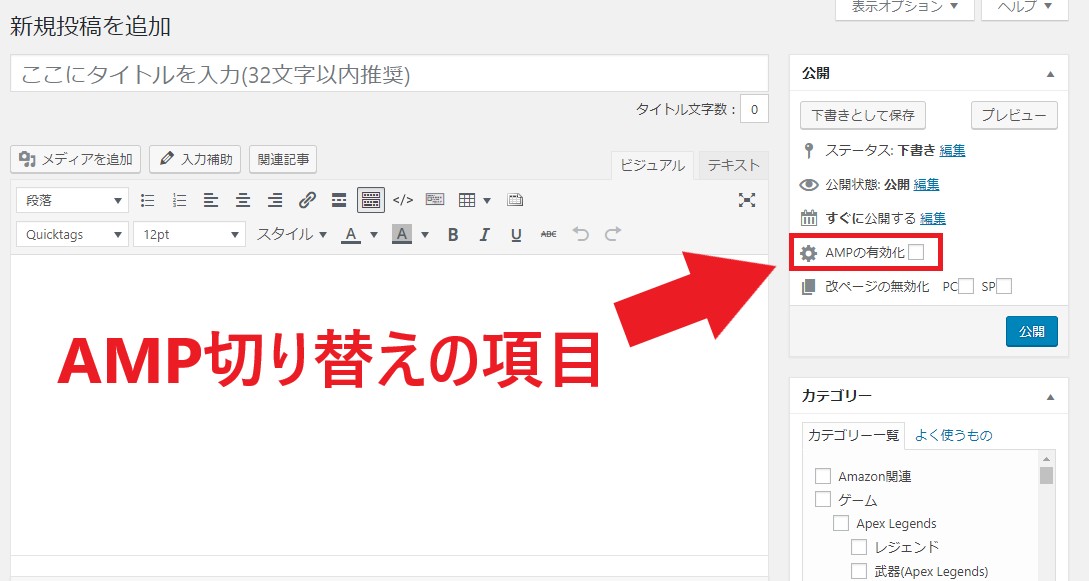
記事毎でAMPに対応するかどうか選べる!

AMPと言うのは検索結果から飛んできた場合に、読み込み時間が0に近い速さでページを開かせることが出来る機能です。
加えてAMPに対応させたページは検索順位に関係なく、検索結果の上部にAMP対応記事として載る事があり、検索からの流入増加が見込めます。
そしてこのAMPの大きなデメリットとして、装飾などが簡略化されてしまうので、見栄えがショボくなるというのがあります。
しかし「DIVER」では独自で追加CSSを書いていない限り、殆ど見た目を変えずに記事をAMP化させる事が可能です。
なので、文章以外はDIVERによる装飾しか使わないというのであればAMP化がさせやすくなっています。
加えてこのAMP化は記事毎に対応させるかどうかを設定する事が可能です。
なのでDIVERの装飾以外を使ってしまっている記事だけAMP化させずに公開すると言った使い分けもする事が出来ます。
ちなみに私自身は一時期使用していましたが、現在は殆ど全ての記事でDIVER以外の装飾を使ってしまっているので、AMPは使用していません。
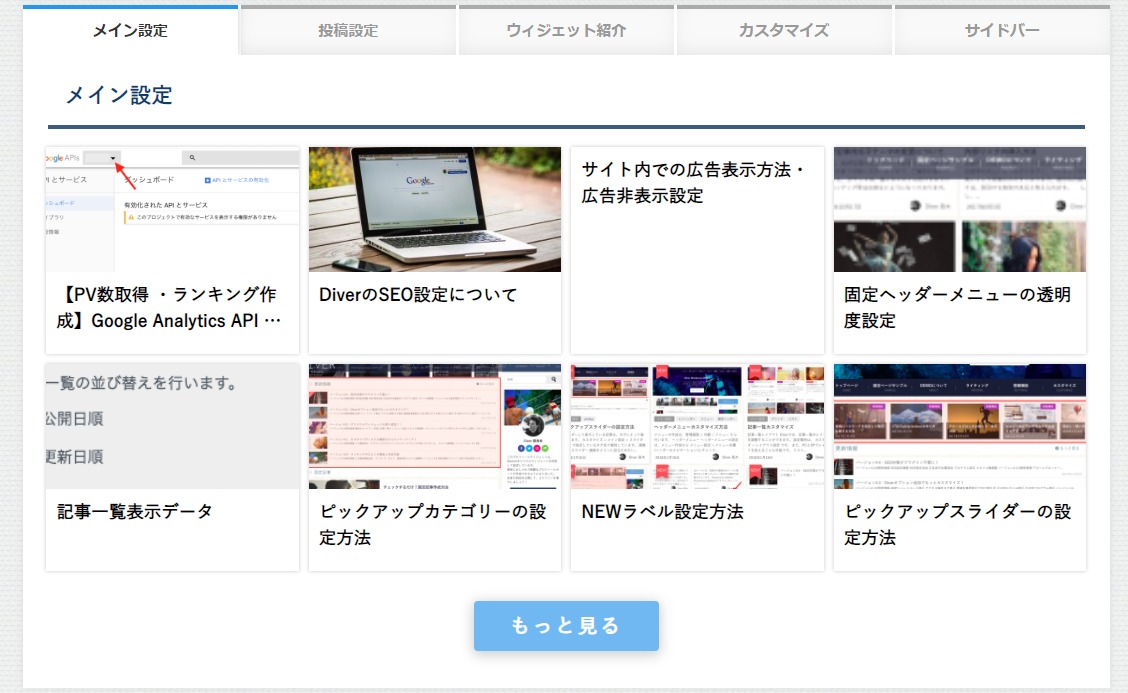
Google Analytics APIを使って人気記事ランキングを作成できる!(WordPress Popular Postsを使わずに済む!)

DIVERでは「Google Analytics API」によってGoogle Analyticsの情報を元に人気記事ランキングのウィジェットを作成する事が出来ます。
これによってサイト側に負担を掛けずに統計を取り、人気ランキングを表示できるのでサイトの軽量化に繋げられます。
特に人記事ランキングの定番プラグイン「WordPress Popular Posts」は便利な反面、動作を重くするプラグインとしても有名です。
これを入れずに済ませられるので個人的にとても役立っています。
やり方については公式デモサイトで画像付きで詳しく解説されているので、初心者の方でも簡単に出来ます。
また見た目についてもDIVERデザインで良い感じに表示されるので心配いりません。
これは公式デモサイトでも表示されているのでチェックしてみて下さい。
記事一覧をスマホとPCで別の表示に出来る!

トップページの記事一覧についてはスマホとPCで表示方法を切り替える事が出来ます。
なので私のメインサイトでは画面の大きいPCではグリッド表示、画面の小さいスマホではリスト表示と言う設定にしています。
これのお陰でそれぞれの端末で見やすいデザイン作りが出来るのでとても役立っています。
アイキャッチ画像の代わりにYoutube動画を設定可能!

これはこの記事を書いている最中である6月に追加された新機能です。
この機能によってアイキャッチ画像を表示する箇所にyoutube動画を表示させる事が出来るので、動画を絡めた記事が作りやすくなりました。
動画とブログ両方で活動したいという方にとってこれは大きなメリットに感じられると思います。
操作性について!
多機能テーマと言えば、
「機能が多すぎて使いこなすのが難しい!」
と言うのがありがちですが、DIVERの操作性はとても良いです。
私自身、初めての使用した多機能テーマはDIVERでしたが、そこまで難しく感じる事が無くすんなりと慣れていく事が出来ました。
また使い方についてはデモサイトで細かく解説されているので、それを見ていけば大体の事が解決出来ます。
ここからはその操作性の良さのポイントについて紹介していきます。
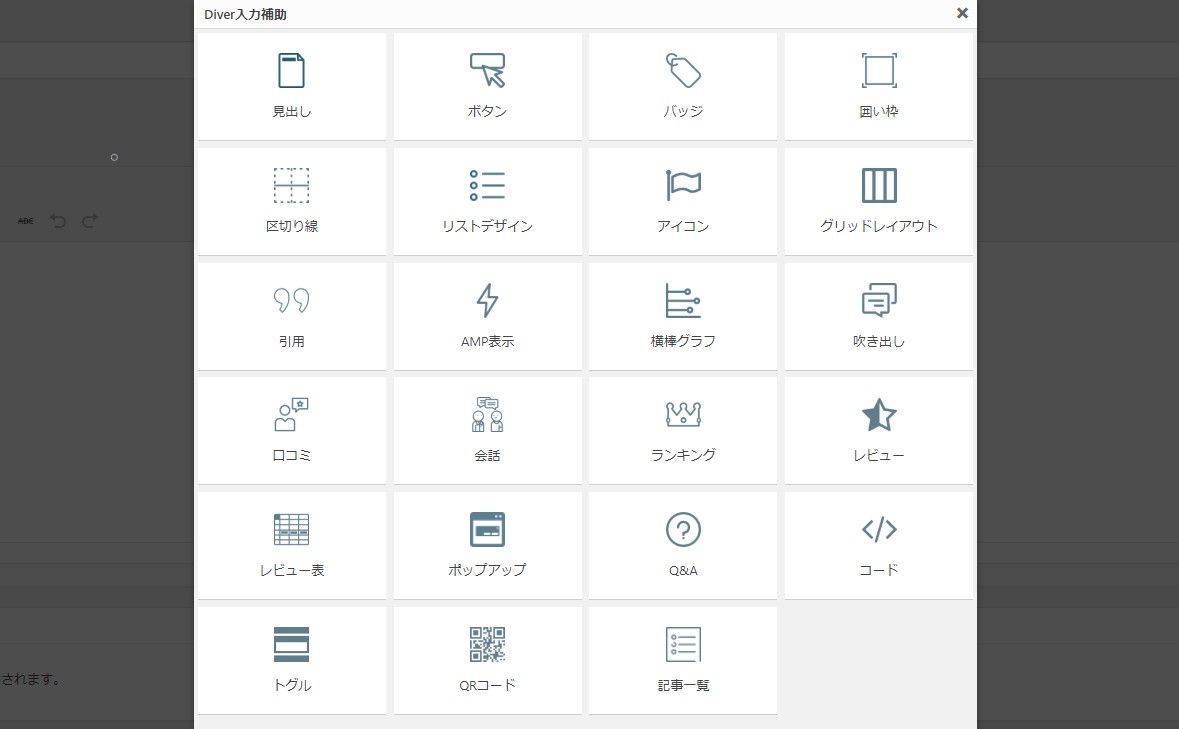
入力補助で手軽に完成度の高い記事作成がしやすい!

「DIVER」には記事編集を助けてくれる機能として「入力補助」が搭載されています。
この入力補助では
- ボタン
- 囲い枠
- リストデザイン
- グリッドレイアウト
- 吹き出し
- ランキング
- レビュー
- レビュー表
- Q&A
- ポップアップ
- トグル
などなど、記事を彩らせる装飾を簡単に呼び出す事が可能です。
(上に挙げたのは私自身が良く使うものです。)
なので対話形式や評価の☆マーク、一風変わったデザインのリストや囲い枠などを瞬時に呼び出す事が出来るので、短時間で完成度の高い記事を作れます。
この入力補助画面の呼び出しは簡単で、DIVERを使用していると下画像の様に「メディアの追加」の隣に「入力補助ボタン」があるので、これをクリックするだけです。

これをクリックするだけで上画像の入力補助画面を呼び出す事が出来ます。
入力補助で呼び出せる項目については公式デモサイトに詳しく載っているので気になる方はチェックしてみて下さい。
入力補助は「Gutenberg」にも対応している!

多くの多機能テーマでは「Gutenberg」を使う事は非推奨とされている事が多いです。
(例 : 「AFFINGER5」「THE THOR」など)
しかしDIVERでは「Gutenberg」でも動作するようにアップデートがされており、クラシックエディター同様に入力補助を使う事が可能です。
それだけで無く「Gutenberg」でないと使えない「アイコンボックス」「セクション」と呼ばれる機能が存在しています。
(この2つについては公式デモサイトに詳しく載っています。)
なのでクラシックエディターでは無く「Gutenberg」を使い慣れている方でも使いやすくなっています。
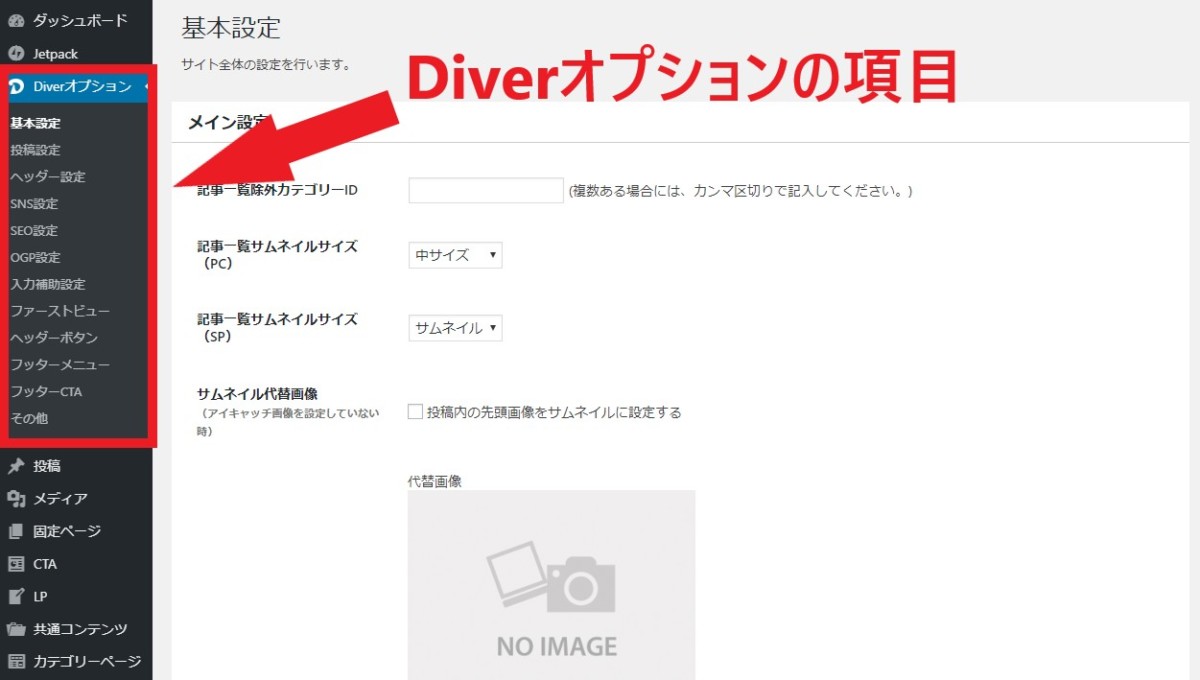
設定項目が整理されていてわかりやすい!

「DIVER」の設定項目はしっかり整理されていて、思った通りのセッティングまで辿り着きやすいです。
Diver独自の設定として使うものは、
- WordPressメニューに表示される「Diverオプション」
- ウィジェット
- カスタマイズ
- CTA
- LP
- カテゴリーページ
となっています。
「Diverオプション」では
- アドセンスやアナリティクスのコードの入力
- 入力補助の初期設定
- 文字や行間のサイズ
- 画像表示や目次、カエレバデザインの設定
- SEO設定
- SNSのアカウント設定
これらの様な初期設定として行う項目が集まっています。
そして「カスタマイズ」ではカラーの変更や記事スライダーの表示などデザイン面の項目が多いです。
その他については名前の通りで「ウィジェット」ではサイトの構築、そして「CTA」「LP」「カテゴリーページ」では記事を作成するようにそれぞれのページを作成できます。
この様に項目ごとに分かれているので、使い方が覚えやすく感じました。
その他良かった点!
わからない事、リクエストがあれば作成者へ直接質問出来る!

この点はDIVER一番のメリットと言えるかもしれません。
公式ページに設置されているお問い合わせフォームより、
- わからない事の質問
- 新しい機能のリクエスト
- 不具合報告
- カスタマイズ方法についての質問
などを送る事でDIVER開発者から直接アドバイスなど返事をもらう事が出来ます。
こう聞くと、
「返事が来るのって結構遅くなるのでは?」
と心配する方がいるかもしれませんが、私の場合は早くて1日、遅くても3日程度で返事をもらえています。
その為、DIVERのお問い合わせフォームはとても助かっています。
またお問い合わせフォームで遅くても1週間以内に返信すると書かれているので、安心感が強いです。
なのでDIVERについては使い方がわからない、不具合が起きた場合は調べるのでは無く、作成者に問い合わせる事が出来るのでこれは大きな強みと言えます。
無料でアップデートがされ続けている!

ワードプレステーマの中には一度リリースされて以降、特にアップデートがされない物もあります。
またアップデートがされて新機能が追加されても、その機能を使うには追加料金が必要な事が多いです。
それらに対してDIVERではリリースから2年以上経った現在でもアップデートがされており、動作の安定性の向上だけでなく新機能も追加されています。
またそれらに対する追加料金も掛からないので、お金を払うのは最初に購入する時だけです。
このアップデートのお陰でDIVERは年月が経っても古いテーマと言う扱いがされず、一度購入するだけで長期に渡って最新テーマを使い続けられます。
複数のサイトで使用できる!
「DIVER」は1つ購入するだけで追加料金を払わず、複数のサイトで運用出来ます。
なので複数のサイトでDIVERを使いたいという方でもコストが多く掛からないので安心です。
人によっては気になる点!
クリック計測機能が未搭載な点!
多機能テーマの中には設定した広告のクリック計測が出来る物が存在します。
(例 : 「AFFINGER5」「THE THOR」など)
この機能はDIVERには搭載されていないので、クリック計測機能が欲しい方には向いていません。
ただし、DIVERはこの先もアップデートされ続けるので、もしかしたら共通コンテンツにクリック計測機能が搭載されるかもしれません。
なのでこの点については個人的に期待しています。
まとめ!
まとめ!
- 全体的にデザインがシンプル、スマートで見やすい!
- アイキャッチ画像の白黒効果がカッコ良い!
- カスタマイズの自由度が高い!
- 多機能ながらも一つ一つの機能が洗練されていて使いやすい!
- 設定項目が複雑で無く使いやすい!
- WordPress Popular Postsを使わずに軽量化が図れる!
- 入力補助が便利!
- 開発者へ直接質問などの問い合わせが出来る!
- 発売されてからもアップデートで修正や新機能が追加され続けている!
- クリック計測機能が未搭載!
この様にDIVERは多機能なだけで無く、読みやすいサイト作りがしやすいシンプルなデザインで、操作性にも優れたテーマです。
特にデザイン性についてはDIVERにしか無いスマートさがあって、スマホ表示がとても見やすく感じられます。
また最も大きなポイントとして、購入してからのサポートである、
- 継続的な無料アップデート
- 開発者に質問とリクエストが出来るお問い合わせフォーム
この2つの存在です。
これだけ利用者に優しいサポートはDIVERにしか無い一番のメリットで、このお陰で初心者にも使いやすい多機能テーマを作り上げていると思われます。
またデモサイトでも使用方法が画像付きで詳しく解説されているので、とても分かりやすいです。
加えてそれぞれの機能が洗練されてとても使いやすいので、クリック計測機能を必要としなければ物足りなさを感じません。
その為、DIVERは初心者から上級者の方まで幅広く使いやすい、優れた多機能テーマと言えます。
